Xin Trí chia sẻ thêm về quy trình xây dựng Design System ở Anduin Transactions.?
product design lead - anduin transactions
Chào Min,
Nói quy trình nghe to tát và ghê gớm, chứ thực ra nó chỉ là hệ thống được hình thành từ việc đau đầu (thử và fail và thử lại n lần) với các vấn đề sau:
- Tăng consistency về UI & UX cho product từ design đến real product
- Tăng hiệu quả làm việc giữa các designers
- Giảm thời gian communicate giữa designer và developer
- Tăng thời gian implementation từ design -> code
- Maintain được brand identity và look&feel của sản phẩm
Từ các vấn đề này mình bắt đầu xây dựng các thứ sau:
- Styleguide/UI Kit
- Living styleguide
- Reusable component
- Usage documentation
- Copy content guidelines aka Voice & Tone
- Marketing assets
1.Styleguide/UI Kit
Chắc chắn Min đã gặp phải trường hợp này: cần lấy 1 cái button ở 1 design trong quá khứ bỏ qua design mới. Cách đơn giản xưa nay là mở cái file sketch cũ, copy cái button đó và paste qua chỗ mới. Sketch hiện tại đã thấy điều đó cực kì bất tiện và tốn thời gian, đặc biệt là khi team có nhiều hơn 2 designers, việc đó trở nên rất khó, vì ko phải ai lúc nào cũng nhớ những tiểu tiết đó ở file nào. Có UIKit, thời gian nghĩ về các element này sẽ ít lại mà vẫn đảm bảo look & feel của nó chính xác + đồng bộ giữa các thành viên -> tăng độ chính xác cho kết quả chung -> design vẫn giữ được sự hài hoà.
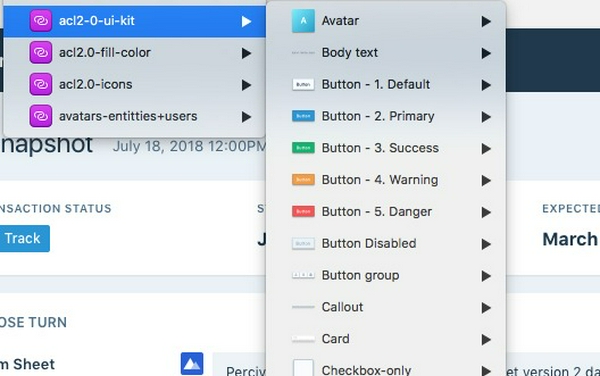
Trong hình dưới là element library chứa các symbols dùng lại mà mình tạo cho các bạn designer trong team Anduin. Mọi việc chỉ là kéo thả kéo thả symbol cần thiết:

2.Living styleguide
Có uikit thôi cũng không đủ, đưa qua các bạn developer là phải làm 1 hệ guideline khác ngay. Comment từng chỗ font nào, spacing bao nhiêu, màu gì.... rất mất thời gian. Thế là việc nảy sinh nhu cầu có 1 bộ code sẵn style các symbol trong sketch kia. Cuối cùng khi front-end viết code cho giao diện thì cũng chỉ có copy & paste các element cho giống với design. Coi như là UIKit và Living styleguide sẽ là bản sao 1-1 . Chỉ các cách thực hiện. Xem thêm tại: http://anduin.design/docs/button.html
3. Reusable component
Có 2 cái trên công việc vẫn chưa nhanh hơn mà rất nhiều micro interaction vẫn còn lặp lại như: cách upload 1 file, cách gửi 1 message,...Không có định nghĩ reusable component, nhiều designers sẽ tạo ra nhiều component có cùng tính năng nhưng lại không hoàn toàn giống về cách sử dụng. Việc này cũng làm developer đau đầu vì họ sẽ phải implement theo các cách khác nhau. Trải nghiệm của người dùng cũng bị ảnh hưởng. Do đó lại nảy sinh nhu cầu tạo symbol cho component trên design và trên code.
4.Usage documentation
Mọi việc sẽ không cải thiện hơn bao nhiêu nếu không viết ra hướng dẫn sử dụng UIkit, living styleguide ở 1 nơi ai cũng có thể truy cập đến bất cứ lúc nào, bất cứ ở đâu. Chưa kể trong đó, sẽ phải định nghĩ ra:
- Dùng cái gì, khi nào, ở đâu và đạt được mục đích gì về UI lẫn UX.
- Nên tránh việc gì khi dùng element/component đó (do & don't)
- Sample code của element này dùng như thế nào
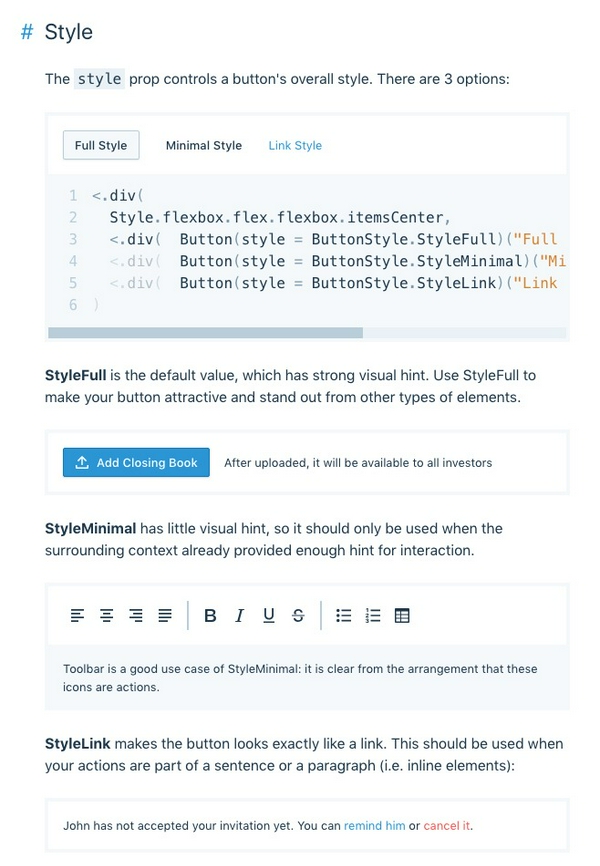
Hình bên dưới là screenshot từ documentation của design system ở Anduin:

5. Copy content guidelines aka Voice & Tone
Copy là 1 phần rất quan trọng đối với product. Càng có nhiều người involve sẽ càng có nhiều "dị bản" của copy tuỳ theo cảm nhận riêng của mỗi người. Điều này cũng ảnh hưởng rất lớn tới trải nghiệm của người dùng. How to fix? -> Make a guideline
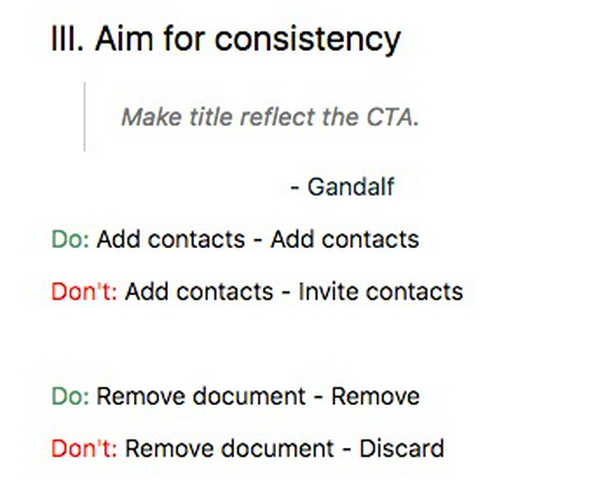
Hình dưới là 1 phần copy content guideline ở Anduin

Định nghĩa copy content sẽ giúp user hiểu được cách product muốn giao tiếp với họ như thế nào: thân thiện như bạn, hoặc nghiêm túc chín chắn,... Điều này cũng sẽ ảnh hưởng tới hình ảnh của brand luôn.
6. Marketing assets
Trong software development, sẽ không tránh khỏi lúc mình cần landing page cho product, printed brochure, namecard, banner,.... Các việc này cũng cần khớp với principles về voice & tone, về look&feel của product. Do đó mà các thứ liên quan tới phần hình ảnh nhiều như:
- Photo/image/video
- Illustration
- ...
Cũng cần có principle nào đó để hướng đến hình ảnh chung của cả sản phẩm. Đảm bảo câu chuyện từ việc user vào website tìm sản phẩm -> đọc nội dung -> dùng sản phẩm được xuyêt suốt và rõ ràng.
Min có thể xem thêm slides của mình về việc raise awareness với software engineer ở Anduin về Design system:
Đây là list tổng hợp các design system khác nhau của các team lớn trên thế giới:
Xây dựng design system tuy đang là trend nhưng đó là việc đến từ nhu cầu thực tế của các team xây dựng sản phẩm. Mỗi team tuỳ vào số lượng thành viên, cách thức hoạt động, quy mô và định hướng của sản phẩm, sẽ có cách thiết kế design system khác nhau. Nhưng cơ bản mình nghĩ cũng sẽ xoay quanh các yếu tố nêu trên.
Hóng ngày càng nhiều design system xuất hiện ở Vietnam và có thể sánh ngang tới bạn bè thế giới :D
Thân,
Trí

Nguyễn Lê Minh Trí
Chào Min,
Nói quy trình nghe to tát và ghê gớm, chứ thực ra nó chỉ là hệ thống được hình thành từ việc đau đầu (thử và fail và thử lại n lần) với các vấn đề sau:
Từ các vấn đề này mình bắt đầu xây dựng các thứ sau:
1.Styleguide/UI Kit
Chắc chắn Min đã gặp phải trường hợp này: cần lấy 1 cái button ở 1 design trong quá khứ bỏ qua design mới. Cách đơn giản xưa nay là mở cái file sketch cũ, copy cái button đó và paste qua chỗ mới. Sketch hiện tại đã thấy điều đó cực kì bất tiện và tốn thời gian, đặc biệt là khi team có nhiều hơn 2 designers, việc đó trở nên rất khó, vì ko phải ai lúc nào cũng nhớ những tiểu tiết đó ở file nào. Có UIKit, thời gian nghĩ về các element này sẽ ít lại mà vẫn đảm bảo look & feel của nó chính xác + đồng bộ giữa các thành viên -> tăng độ chính xác cho kết quả chung -> design vẫn giữ được sự hài hoà.
Trong hình dưới là element library chứa các symbols dùng lại mà mình tạo cho các bạn designer trong team Anduin. Mọi việc chỉ là kéo thả kéo thả symbol cần thiết:
2.Living styleguide
Có uikit thôi cũng không đủ, đưa qua các bạn developer là phải làm 1 hệ guideline khác ngay. Comment từng chỗ font nào, spacing bao nhiêu, màu gì.... rất mất thời gian. Thế là việc nảy sinh nhu cầu có 1 bộ code sẵn style các symbol trong sketch kia. Cuối cùng khi front-end viết code cho giao diện thì cũng chỉ có copy & paste các element cho giống với design. Coi như là UIKit và Living styleguide sẽ là bản sao 1-1 . Chỉ các cách thực hiện. Xem thêm tại: http://anduin.design/docs/button.html
3. Reusable component
Có 2 cái trên công việc vẫn chưa nhanh hơn mà rất nhiều micro interaction vẫn còn lặp lại như: cách upload 1 file, cách gửi 1 message,...Không có định nghĩ reusable component, nhiều designers sẽ tạo ra nhiều component có cùng tính năng nhưng lại không hoàn toàn giống về cách sử dụng. Việc này cũng làm developer đau đầu vì họ sẽ phải implement theo các cách khác nhau. Trải nghiệm của người dùng cũng bị ảnh hưởng. Do đó lại nảy sinh nhu cầu tạo symbol cho component trên design và trên code.
4.Usage documentation
Mọi việc sẽ không cải thiện hơn bao nhiêu nếu không viết ra hướng dẫn sử dụng UIkit, living styleguide ở 1 nơi ai cũng có thể truy cập đến bất cứ lúc nào, bất cứ ở đâu. Chưa kể trong đó, sẽ phải định nghĩ ra:
Hình bên dưới là screenshot từ documentation của design system ở Anduin:
5. Copy content guidelines aka Voice & Tone
Copy là 1 phần rất quan trọng đối với product. Càng có nhiều người involve sẽ càng có nhiều "dị bản" của copy tuỳ theo cảm nhận riêng của mỗi người. Điều này cũng ảnh hưởng rất lớn tới trải nghiệm của người dùng. How to fix? -> Make a guideline
Hình dưới là 1 phần copy content guideline ở Anduin
Định nghĩa copy content sẽ giúp user hiểu được cách product muốn giao tiếp với họ như thế nào: thân thiện như bạn, hoặc nghiêm túc chín chắn,... Điều này cũng sẽ ảnh hưởng tới hình ảnh của brand luôn.
6. Marketing assets
Trong software development, sẽ không tránh khỏi lúc mình cần landing page cho product, printed brochure, namecard, banner,.... Các việc này cũng cần khớp với principles về voice & tone, về look&feel của product. Do đó mà các thứ liên quan tới phần hình ảnh nhiều như:
Cũng cần có principle nào đó để hướng đến hình ảnh chung của cả sản phẩm. Đảm bảo câu chuyện từ việc user vào website tìm sản phẩm -> đọc nội dung -> dùng sản phẩm được xuyêt suốt và rõ ràng.
Min có thể xem thêm slides của mình về việc raise awareness với software engineer ở Anduin về Design system:
From ACL to Design System - Public - Google Trang trình bày
docs.google.com
Đây là list tổng hợp các design system khác nhau của các team lớn trên thế giới:
GitHub - alexpate/awesome-design-systems: 💅🏻 ⚒ A collection of awesome design systems
github.com
Xây dựng design system tuy đang là trend nhưng đó là việc đến từ nhu cầu thực tế của các team xây dựng sản phẩm. Mỗi team tuỳ vào số lượng thành viên, cách thức hoạt động, quy mô và định hướng của sản phẩm, sẽ có cách thiết kế design system khác nhau. Nhưng cơ bản mình nghĩ cũng sẽ xoay quanh các yếu tố nêu trên.
Hóng ngày càng nhiều design system xuất hiện ở Vietnam và có thể sánh ngang tới bạn bè thế giới :D
Thân,
Trí
Tinh Nguyen
Cảm ơn Trí đã chia sẻ kinh nghiệm triển khai sản phẩm thực tế. Xây dựng được Design Systems và áp dụng nó vào thực tế sẽ nâng cao và đồng nhất ngôn ngữ thiết kế sản phẩm. Triển khai nhanh hơn các thiết kế mới sau này, do có tính kế thừa. Các thành viên tuân thủ Guideline chặt chẽ là 1 vấn đề rất căng não trong team nhỉ :D