Vòng lặp trong Javascript: Làm cách nào sử dụng async/await?
Bài viết được chuyển ngữ từ tựa gốc

Làm thế nào để sử dụng vòng lặp bất đồng bộ trong lập trình tuần tự hoặc lập trình song song?
Trước khi bắt đầu với vòng lặp bất đồng bộ ma thuật, tôi muốn giúp bạn nhớ lại chúng ta viết một vòng lặp thuần tuý như thế nào?
Vòng lặp đồng bộ
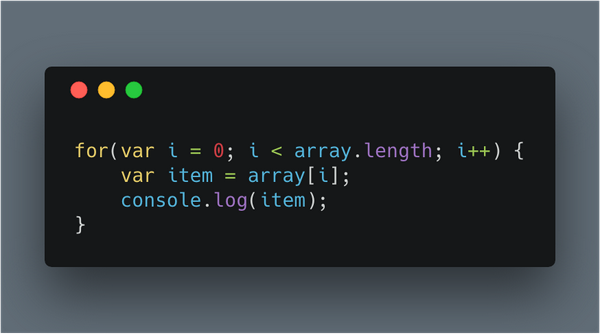
Thời gian trước tôi đã viết vòng lặp như sau:

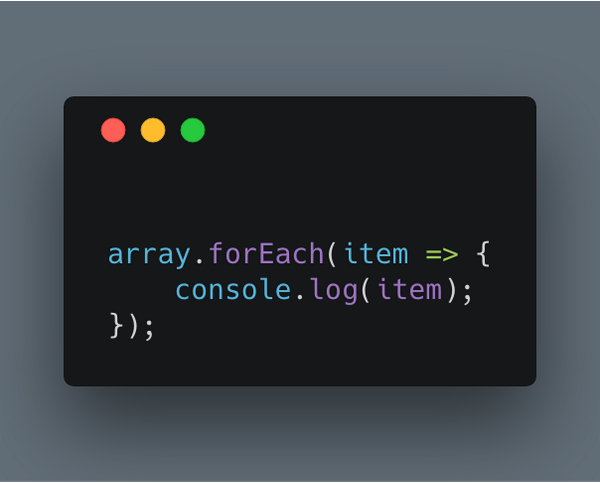
Nó trông cũng tốt, nhanh, nhưng nó có vấn đề về tính dễ đọc, nhìn và bảo trì. Nên tôi sử dụng một phiên bản tốt hơn như sau:

Javascript là ngôn ngữ phát triển rất nhanh chóng. Chúng có thêm nhiều tính năng và cú pháp mới. Một trong những tính năng mà tôi thích là
Vòng lặp bất động bộ
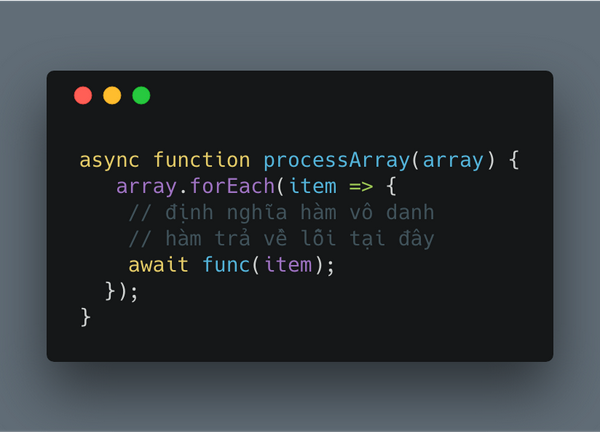
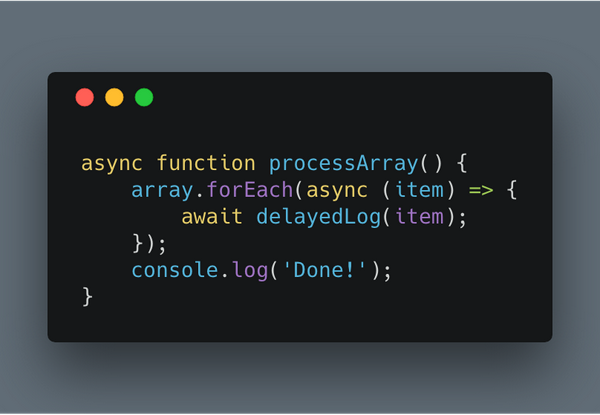
Làm cách nào ta có thể dùng await trong vòng lặp? Cùng viết hàm async và await cho mỗi tác vụ.

Đoạn mã nguồn trên sẽ trả về lỗi cú pháp. Tại sao vậy? Bởi chúng ta không thể sử dụng await bên trong một hàm đồng bộ. Như là bạn có thể thấy hàm processArray là một hàm bất đồng bộ. Nhưng hàm vô danh mà chúng ta sử dụng forEach là thuộc dạng đồng bộ.
1. Đừng có đợi kết quả trả về
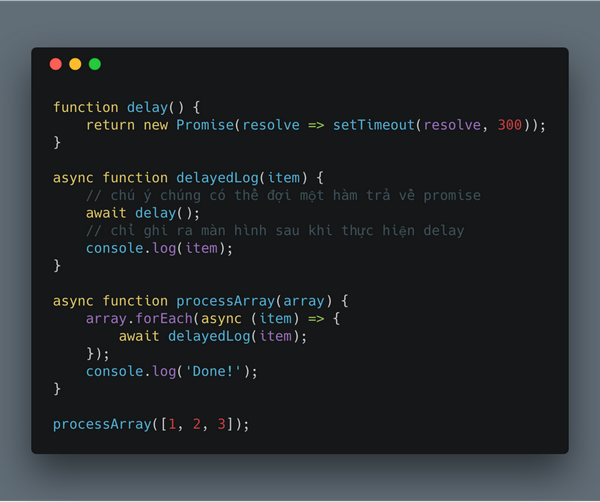
Làm thế nào để khắc phục vấn đề ở trên? Chúng ta có thể định nghĩa một hàm vô danh như theo dạng bất đồng bộ như sau:

Nhưng forEach sẽ không đợi cho đến khi toàn bộ các phần tử trong mảng được duyệt hết. Nó sẽ chỉ chạy các tác vụ và tiếp tục chạy đến phần kế tiếp. Để chứng minh việc đó ta sẽ viết một chương trình đơn giản:

Ta sẽ thu được kết quả như sau:
[
Done!
1
2
3
]
Nó có thể ổn nếu bạn không muốn phải đợi các kết quả. Nhưng các trường hợp trên đây không phải là một ví dụ tốt.
2. Xử lý mảng trong lập trình tuần tự
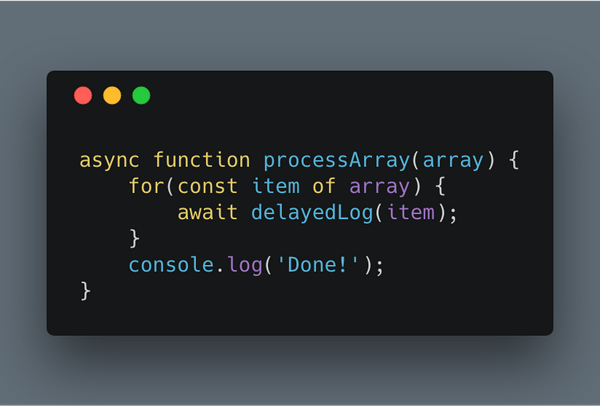
Nếu đợi kết quả in ra chúng ta nên quay trở lại vòng lặp for cơ bản, nhưng giờ là thời điểm để sử dụng for…of (Cảm ơn

Đoạn mã trên sẽ cho ta kết quả sau:
[
1
2
3
Done!
]
Đoạn mã nguồn sẽ xử lý lần lượt từng phần tử. Nhưng chúng ta có thể triển khai nó dưới dạng lập trình song song!
3. Xử lý mảng trong lập trình song song
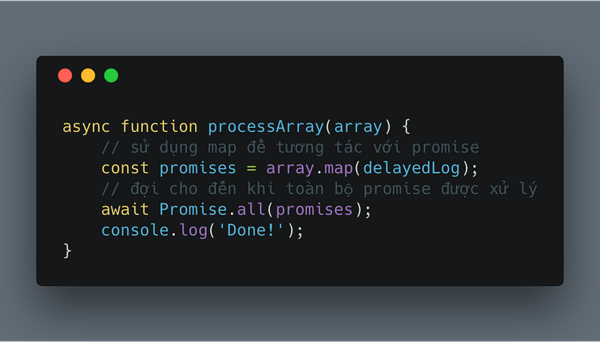
Chúng ta có thể thay đổi chút ít mã để có thể biến các hàm async chạy song song:

Đoạn mã sẽ chạy nhiều tác vụ delayedLog cùng một lúc. Nhưng hãy cẩn thận với những mảng lớn (Quá nhiều tác vụ cùng chạy một lúc có thể gây ra vấn đề quá tải cho CPU và bộ nhớ).
Hãy tiếp tục ủng hộ và giữ kết nối với Vnknowledge các bạn nhé:
- Vnknowledge Page
- Vnknowledge Youtube
- Vnknowledge Patreon
Xin cảm ơn các bạn!

Hưng Nguyễn