Tìm hiểu về VueX
1. Vấn đề quản lý state của VueJS
Hiện nay, Vuejs là một trong những framework JavaScript tốt nhất và nhiều người cho rằng Vue sẽ dần thay thế cho Angular và React trong tương lai. Xét vòng đời của mình, Vuejs không mới hơn hay phổ biến hơn so với những frameworks khác nhưng vẫn sở hữu những yếu tố tạo nên sự khác biệt.
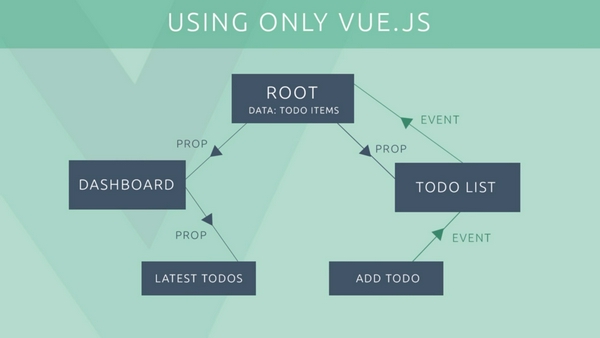
Khi sử dụng Vuejs việc trao đổi dữ liệu giữa các component được thực hiện như sau:

Giả sử dữ liệu todo-items được lưu trong Root. Các component Dashboard, Todo list muốn truy cập được dữ liệu này thì phải gửi thông qua prop từ Root. Component latest todos muốn truy cập được dữ liệu todo-items thì còn phải tiếp tục gửi từ Component Dashboard thông qua prop. Việc thay đổi dữ liệu todo-items từ các component cũng rất khó khăn. Muốn thêm một item từ component Add todo, thao tác này phải được truyền dưới dạng event thông qua $emit đến component Todo list, sau đó lại phải truyền tiếp event để thay đổi dữ liệu ở trên Root.
Có thể thấy, với một ứng dụng nhỏ, bao gồm ít component thì các thao tác như trên không phải là trở ngại quá lớn. Tuy nhiên, với một ứng dụng tầm vừa hay lớn hơn với hàng trăm component, việc quản lý state và các thao tác cập nhật dữ liệu sẽ là một cơn ác mộng.
2. Vuex

Vuex là gì?
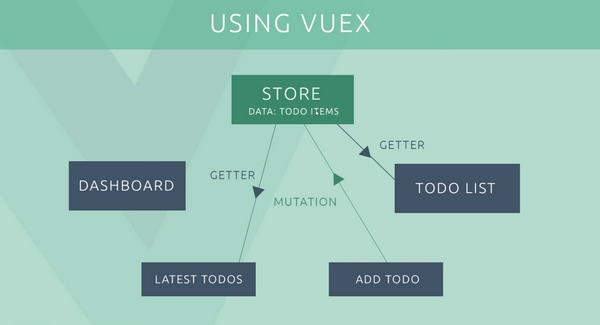
Vuex là thư viện giúp quản lý state cho ứng dụng Vuejs. Nó là một nơi lưu trữ tập trung cho tất cả các component trong ứng dụng, với một số nguyên tắc để đảm bảo state chỉ được thay đổi theo cách có thể dự đoán được. Bằng cách này, Vuex giúp giải quyết vẫn đề quản lý state và trao đổi dữ liệu chung của nhiều component trong ứng dụng.
Các khái niệm cơ bản của Vuex:
State:
Vuex sử dụng một cây trạng thái duy nhất. Đó là một Object duy nhất chứa tất cả các state của ứng dụng. Điều này có nghĩa là mỗi ứng dụng chỉ có một kho chứa. Cây duy nhất này giúp dễ dàng định vị được một state nào đó, giúp chúng ta theo dõi được trạng thái hiện tại của ứng dụng để tiện cho việc debug.
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return store.state.count
}
}
};
Getter: Đôi khi, chúng ta cần xử lý dữ liệu state. Ví dụ như lọc danh sách dữ liệu và đưa ra số lượng. Nếu chỉ sử dụng VueJS, ta phải viết lại function nhiều lần, hoặc tạo một helper và import ở nhiều chỗ khác nhau. Cả 2 cách trên đều rất bất tiện.Vuex cho chúng ta định nghĩa các “getter” trong kho. Các getter tương tự như computed property của Vue.getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
Mutations:Các duy nhất để thay đổi state trong Vuex là thực hiện một mutation. Mutations của Vuex rất giống với events: mỗi mutation đều có type và handler. Hàm handler là nơi chúng ta thực hiện việc thay đổi state, và nó sẽ nhận state là tham số đầu tiên.mutations: {
increment (state) {
// mutate state
state.count++
}
}
Không thể gọi trực tiếp một mutation handler. Giống như việc đăng ký event: “Khi một mutation increment được gọi, thực hiện handler này.” Để thực hiện một handler, ta phải gọi store.commit với type của mutation:store.commit('increment')
Actions:Action cũng tương tự như mutations, tuy nhiên có một vài điểm khác biệt:- Thay vì thay đổi state, actions thực hiện các mutations.- Actions có thể chứa các phép toán không đồng bộ (asynchronous operations) một cách tùy ý.const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Để thực hiện action, ta gọi store.dispatch:store.dispatch('increment')
Lý do chúng ta sử dụng action thay vì mutation là do mutations bắt buộc phải đồng bộ. Actions thì không.actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
3. Cách sử dụng trong VueJS
Khi nào thì sử dụng Vuex?
Mặc dù Vuex giúp ta xử lý việc quản lý state chung dễ dàng hơn, nó cũng đưa ra nhiều khái niệm và bản mẫu hơn. Với các ứng dụng đơn giản, việc sử dụng Vuex là không cần thiết. Tuy nhiên, với các ứng dụng phức tạp, ví dụ như Single page app cỡ vừa hoặc lớn, có thể bạn sẽ gặp phải trường hợp cần xử lý state ở ngoài Vue components, và Vuex sẽ hỗ trợ bạn rất nhiều.
Components vẫn có thể có các local state
Sử dụng Vuex không có nghĩa là bạn nên đưa tất cả state vào Vuex. Mặc dù đưa nhiều state vào Vuex khiến việc thay đổi state rõ ràng và dễ debug hơn, nó có thể khiến code dài dòng. Nếu như một state chỉ thuộc về một component, không vấn đề gì khi để nó là local state. Việc đưa state nào vào Vuex cần được suy xét kĩ lưỡng, tùy thuộc vào yêu cầu của ứng dụng.
