Tìm hiểu về Vue Router
1.Tổng quan
Ngày này, Khi các bạn lên google tìm kiếm với từ khóa "VueJS" thì chắc chắn thông tin bạn nhận đc sẽ vô cùng nhiều. Bởi vì VueJS bây giờ đã trở thành một trong những JS Framework đáng học nhất và ngày càng trở lên phổ biến. Ở trong bài viết này mình xin giới thiệu về một thư viện gắn liền với frameword VueJS, thư viện VueRouter.
1.1. VueRouter là gì?
Vue Router là bộ định tuyến chính thức cho Vue.js. Nó tích hợp sâu với lõi Vue.js để làm cho việc xây dựng các Single Page Applications với Vue.js trở nên dễ dàng.
1.2. Lợi ích của VueRouter?
Single page app có lợi ích gì? Tại sao rất nhiều các website lớn hiện nay sử dụng single page app? Câu hỏi đó sẽ được trả lời bằng những lợi ích của việc sử dụng single page app sau đây:
· Dễ dàng trong việc kiểm soát trạng thái người dùng, không cần sử dụng đến cookie, lưu trữ thông tin trong session… trong việc xử lý các trạng thái giữa hai web request.
· Giảm lượng thông tin trao đổi giữa client và server, ví dụ các phần khung trang được giữ nguyên và chỉ tải các nội dung cần thay đổi. Chính vì vậy, Single Page Application có thể sử dụng rất tốt với các đường truyền tốc độ thấp.
· Gần như không có độ trễ khi chuyển trang.
· Giảm số lượng truy vấn đến máy chủ, tưởng tượng trong Gmail có hàng nghìn email, mỗi lần nó sẽ tải 50 email về vì vậy việc mở các email này sẽ rất nhanh do được tải sẵn.
· Đem đến một trải nghiệm người dùng tuyệt vời hơn, các xử lý chạy ngầm giúp các hoạt động thực hiện nhanh chóng.
Tiếp theo chúng ta thử tìm hiểu cài đặt và xây dựng một trang single page app bằng VueJS và Vue Router.
2. Hướng dẫn cài đặt VueRouter và xây dựng một ví dụ đơn giản
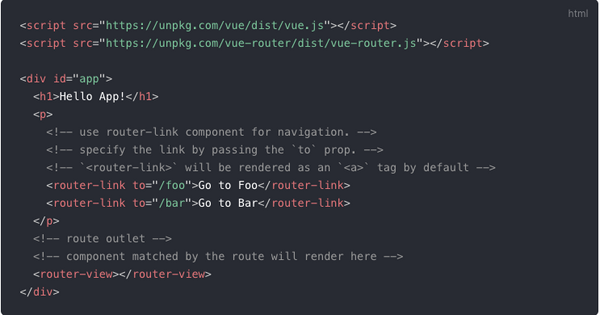
Tạo một trang single page app với Vue và Vue Router một cách đơn giản. Với Vue.js, chúng ta cần soạn ứng dụng với các component. Khi thêm Vue Router vào ứng dụng, tất cả những gì chúng ta cần làm là ánh xạ các component của chúng ta tới các route và để cho Vue Router biết nơi để render chúng. Đây là một ví dụ cơ bản:
#HTML

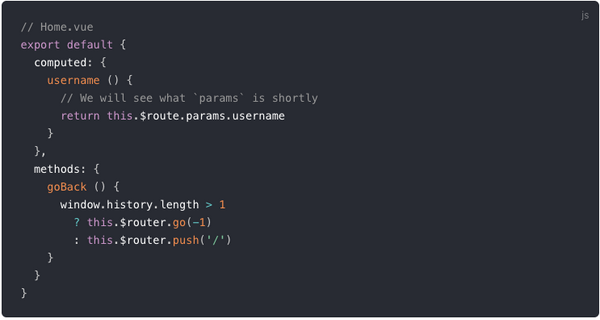
#Javascript

Bằng cách injecting router, chúng ta có thể truy cập vào nó như this.$router cũng như route hiện tại như this.$route bên trong của bất kỳ thành phần nào:

Đây là một ví dụ về Vuejs, bạn có thể xem thử:
