Tích hợp Prettier với ESLint trên Visual Studio Code
Trong bài viết Định dạng code Javascript với Prettier lần trước, chúng ta thấy được sơ qua sự hữu dụng và ích lợi của việc dùng công cụ
1. Khởi tạo project:
- Máy bạn cần có Visual Studio Code, bạn nào chưa cài thì có thể tải về qua liên kết trên.
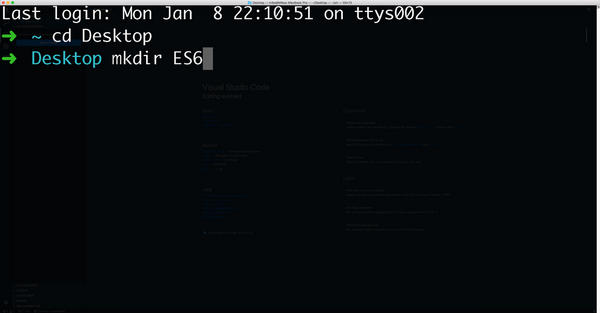
- Bạn khởi tạo thư mục rỗng, nơi sẽ chứa dữ liệu project của bạn.

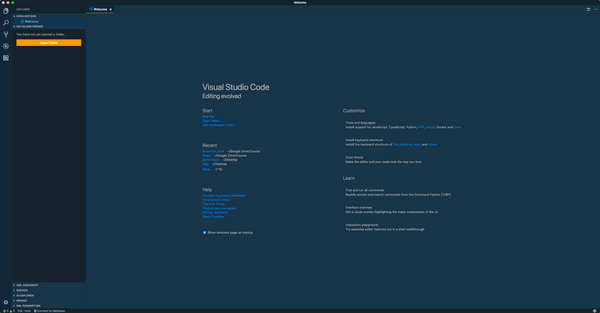
- Bây giờ bạn quay trở lại Visual Studio Code chọn Open Folder và trỏ đến thư mục ES6 ở Desktop mới được tạo xong (bạn có thể thay đổi theo ý mình)

- Sau khi vào được thư mục bạn định chứa dữ liệu của project, chúng ta gọi Terminal/CMD dùng tổ hợp phím ctrl + ` để chạy lệnh khởi tạo file package.json để quản lý các gói thư viện cần dùng:
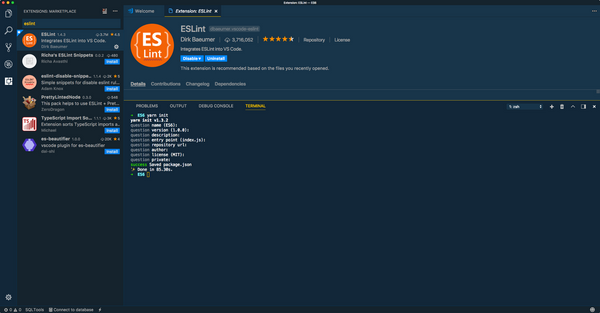
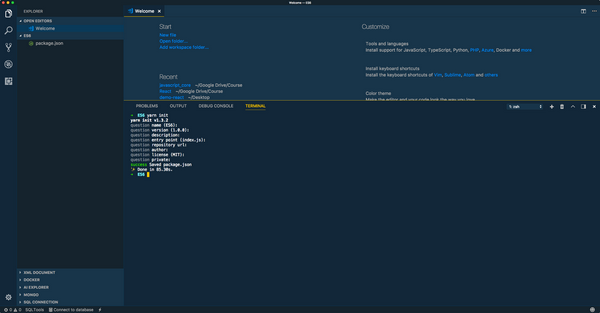
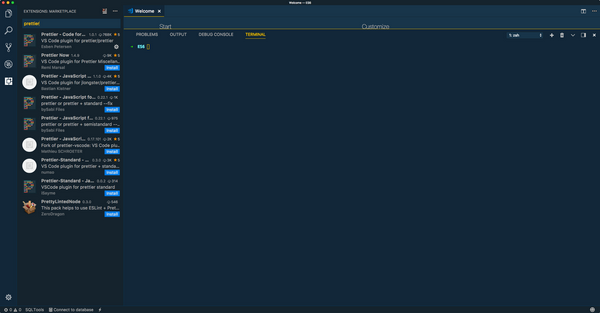
- // đối với yarn yarn init // đối với npm npm init Quá trình khởi tạo file package.json đã hoàn thành, giờ ta truy cập phần Extensions và tìm kiếm từ khoá eslint và chọn install (làm tương tự với prettier).



- Sau đó vào lại Terminal/CMD bạn chạy lệnh cài đặt gói eslint và prettier như sau:
// Với yarn
yarn global add eslint prettier
// Với npm
npm i -g eslint prettier
2. Cấu hình ESLint
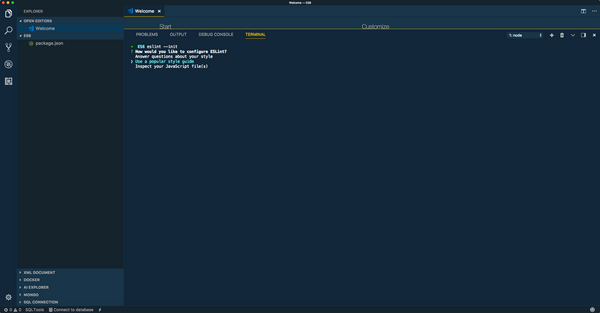
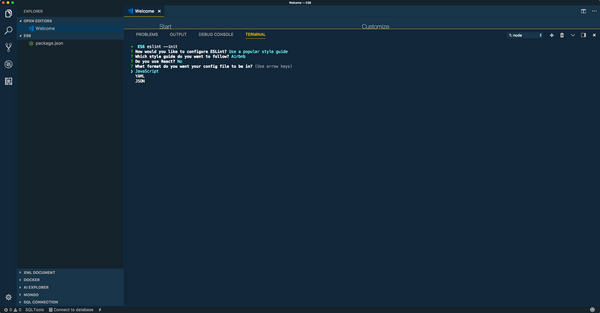
- Để cấu hình eslint ta mở Terminal/CMD trên Visual Studio Code để chạy lệnh khởi tạo JavaScript Style Guide:
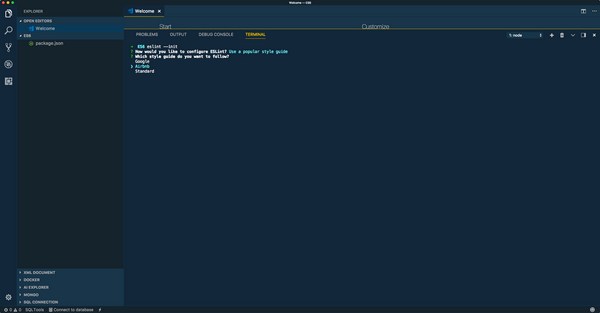
- eslint --init Lúc này eslint sẽ cho chúng ta lựa chọn, bạn sẽ chọn Use a popular style guide.

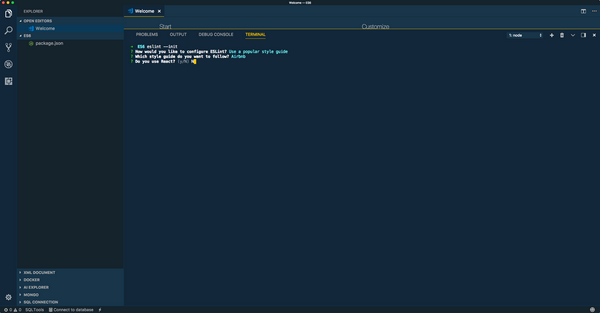
- Tiếp đến eslint sẽ hỏi bạn chọn JavaScript Style Guide nào? Trong trường hợp này cá nhân mình chọn Airbnb thay vì Google hay Standard.

- Sau khi chọn JavaScript Style Guide, eslint sẽ hỏi tiếp bạn có sử dụng React không? Trong trường hợp này mình không sử dụng React nên sẽ chọn là không.

- eslint hỏi bạn chọn file cấu hình ở dạng nào? Cá nhân mình thì mình sẽ chọn Javascript.

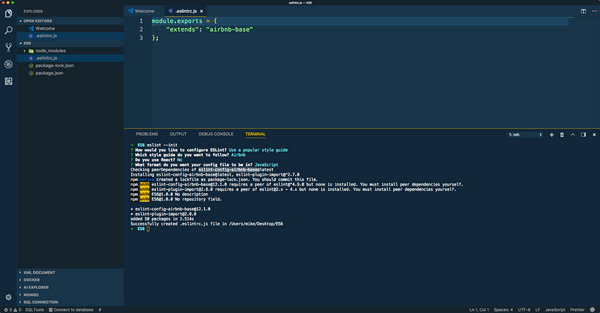
- Cấu hình xong, eslint sẽ tải về gói eslint-config-airbnb-base giúp bạn kiểm tra và gợi ý các trường hợp viết mã sao cho tinh gọn nhất, dễ nhìn nhất theo cấu hình của airbnb. Trong trường hợp cần sửa đổi cấu hình cho eslint ta truy cập file .eslintrc.js.

- Để cấu hình eslint extension chúng ta cài vào Visual Studio Code lúc trước, ta sẽ phải truy cập setting để sửa một vài option.
- Windows/Linux: File > Preferences > Settings MacOS: Code > Preferences > Settings Trong khung USER SETTINGS bạn thêm vào các option sau:
- "files.autoSave": "onFocusChange", // tự động save file "eslint.autoFixOnSave": true, // tự động sửa cho mã tuân theo style "eslint.packageManager": "yarn", // bạn nào không dùng yarn thì để mặc định Cấu hình task tự động kiểm tra và hiển thị lỗi thông báo về từ eslint, trên màn hình Visual Studio Code ta nhấn tổ hợp phím:
- Windows/Linux: Ctrl + Shift + P MacOS: Command + Shift + P Bạn gõ Task và tìm chọn mục Task: Configure Task, một file tasks.json sẽ được sinh ra nằm trong thư mục .vscode. Đến đây bạn cấu hình như sau:
3. Cấu hình Prettier
- Tương tự với việc cấu hình eslint trong USER SETTINGS, chúng ta sẽ thêm vào các option sau cho prettier:
- "prettier.trailingComma": "es5", // tự động thêm dấu phẩy "prettier.eslintIntegration": true, // tích hợp với eslint "prettier.semi": true, // tự động thêm dấu chấm phẩy Save lại cấu hình trong USER SETTINGS, và trải nghiệm việc mã của bạn được tự động format theo rule của airbnb.
4. Trải nghiệm

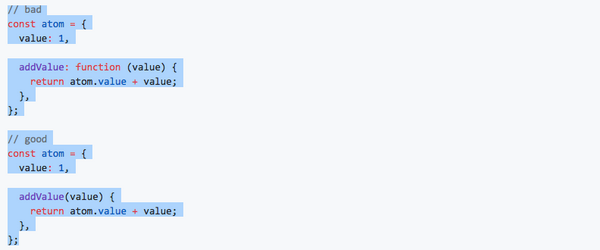
- Ảnh phía trên là rule của airbnb trong việc triển khai Object Method. Vậy thì sau khi cấu hình chúng ta sẽ thấy mã nguồn bad sẽ tự động được sửa lại giống với good mà chúng ta không cần nhớ hay quan tâm việc sửa lại mã một cách thủ công để pass qua style guide của airbnb.
Cuối cùng thì cũng đã hoàn tất toàn bộ cấu hình cho việc format code theo airbnb style guide giúp việc viết mã của bạn trở nên tinh gọn, tiện lợi và rõ ràng hơn bao giờ hết. Và tương tự với việc áp dụng cấu hình này cho môi trường phát triển React thì ở phần cài đặt cấu hình choeslint bạn chỉ cần chỉnh từ No qua Yes là ok. Chúc bạn code với đam mê và sớm thành công với nghiệp code dạo.
Hãy tiếp tục ủng hộ và giữ kết nối với Vnknowledge các bạn nhé:
- Vnknowledge Page
- Vnknowledge Youtube
- Vnknowledge Patreon
Xin cảm ơn các bạn!
vnknowledge
,node
,js
,eslint
,prettierjs
,công nghệ thông tin
Đối với 1 Frontend Dev thì ESLint là 1 trong số các code analysis tools phổ biến và được sử dụng rộng rãi nhất rồi! Bài viết này của bạn chia sẻ rất chi tiết và cụ thể rồi.

Quang Dương
Đối với 1 Frontend Dev thì ESLint là 1 trong số các code analysis tools phổ biến và được sử dụng rộng rãi nhất rồi! Bài viết này của bạn chia sẻ rất chi tiết và cụ thể rồi.