Thiết kế phẳng và bán phẳng: Định nghĩa và vận dụng
Thiết kế phẳng (flat design) đã là một sự lựa chọn thiết kế tiêu chuẩn trong một thời gian, và có lý do chính đáng cho điều đó. Nó sắp xếp hợp lý, nó hiện đại và có lẽ quan trọng nhất là nó cung cấp thông tin nhanh chóng trong khi nhìn sạch sẽ và tươi mới. Đối với tất cả các thiết kế phẳng tốt có thể làm cho các thương hiệu, rất dễ dàng khi nhìn vào một hình ảnh phẳng và nghĩ rằng tự tạo một cái là đơn giản, nó không đòi hỏi kỹ năng hay nỗ lực.
Nhưng đó không phải là tất cả. Xu hướng này có một lịch sử lâu dài, và có rất nhiều suy nghĩ thiết kế đi vào việc đưa ra chất liệu thiết kế phẳng của bạn. Đó là nơi mà hướng dẫn này đến, để giúp bạn hiểu tâm lý đã tạo ra thiết kế phẳng và cách tốt nhất để áp dụng thẩm mỹ cho các dự án tương lai của bạn. Dưới đây là một số lời khuyên mà bạn không muốn bỏ lỡ, bởi vì mặc dù thiết kế phẳng đã tồn tại một thời gian dài, nhưng nó không giống như sẽ biến mất sớm.
Thiết kế phẳng là gì?

Thiết kế phẳng là những gì nó nghe như bạn ấn tượng. Không có bóng mờ, không có ánh sáng chói bổ sung và không có điểm nổi bật để làm cho hình ảnh trông như 3D. Thay vào đó, thiết kế phẳng bao trùm một phong cách 2D để truyền đạt thông tin nhanh chóng.
Thiết kế phẳng hiệu quả không bị phô trương bởi bản chất, và điều này có nghĩa là nó thường kết hợp các yếu tố thiết kế vô hình, một phần của bạn mà người dùng đã giành được thông báo. Người dùng cảm nhận và tương tác với các yếu tố này, nhưng khônh thực sự thấy được chúng, ngay cả khi chúng là một phần của thiết kế hình ảnh. Hãy cùng xem một vài ví dụ:
- Sử dụng biểu tượng giỏ hàng để liên lạc nơi người dùng phải nhấp để hoàn tất giao dịch của họ. Có, biểu tượng có thể nhìn thấy, nhưng ở đó, không có "Nhấp vào đây" nào kêu gọi hành động.
- Phá vỡ thông tin trên một trang với các màu nền khác nhau. Tạo cho mỗi đoạn một sự bất ngờ riêng bằng cách hiển thị nó trên màu của chính nó.
- Sử dụng kết hợp màu sắc cụ thể để cho người xem biết cách liên quan đến một số hình ảnh và thông tin nhất định. Khi một cái gì đó khẩn cấp, làm cho nó nổi bật với văn bản màu đỏ tươi.

Ở đây, cách thức thiết kế phẳng hoạt động trong thiết kế web: tất cả các thiết kế web được tạo ra để hướng dẫn người dùng thông qua trang web hoặc ứng dụng và thiết kế phẳng tiếp cận vai trò này theo một cách rất khác so với thiết kế trước đó, thiết kế đa dạng. Mặc dù thiết kế đa dạng sử dụng các tín hiệu thị giác và thính giác để cho người dùng biết cách thức hoạt động của nó bằng cách so sánh nó với một vật phẩm tương tự hoàn thành nhiệm vụ tương tự, thiết kế phẳng đưa người dùng bằng tay và hướng dẫn họ qua ứng dụng / trang web, tạo cảm giác giống như một sự nhập vai, trải nghiệm trực quan.
Lịch sử của thiết kế phẳng
Thiết kế phẳng được tạo ra để đáp ứng với thiết kế đa dạng, nhưng đó không phải là toàn bộ câu chuyện. Giống như hầu hết các phong trào thiết kế khác, thiết kế phẳng có nguồn gốc từ các xu hướng thiết kế khác, đặc biệt nhất là phong cách Thụy Sĩ, Modernism và Bauhaus.

Về mặt thẩm mỹ, thiết kế phẳng phần lớn lấy cảm hứng từ phong cách Thụy Sĩ, còn được gọi là phong cách typographic quốc tế. Phong cách Thụy Sĩ đậm nét, trong khuôn mặt của bạn và không bao gồm bất kỳ yếu tố thiết kế nào mà không hoàn toàn cần thiết. Một vài yếu tố thiết kế phẳng thừa hưởng trực tiếp từ phong cách Thụy Sĩ là:
- Độ tương phản cao
- Chủ nghĩa tối giản
- Việc sử dụng màu sắc và độ tương phản để tạo chiều sâu
- Sử dụng hiệu quả không gian
- Sử dụng các biểu tượng, thay vì kết xuất chính xác, để truyền đạt ý tưởng.
Thiết kế phẳng nổi lên khi sự đa dạng ngừng là cần thiết. Skeuomorphism là phong cách thiết kế sử dụng hình ảnh thực tế của các đối tượng tương tự để cho người dùng thấy các chương trình gần đúng với các đối tượng tương tự này hoạt động như thế nào. Skeuomorphism cũng có thể liên quan đến tín hiệu thính giác và xúc giác để thực hiện cùng mục tiêu này. Hai ví dụ trong số này là âm thanh màn trập được lập trình trong ứng dụng máy ảnh và quá trình làm nổi bật văn bản trên màn hình bằng cách kéo ngón tay của bạn qua nó giống như bạn bằng cách sử dụng công cụ tô sáng trên giấy.

Thiết kế Skeuomorphic giúp mọi người lớn lên trong thế giới tương tự dễ dàng điều hướng thế giới kỹ thuật số hơn. Khi bạn cần loại bỏ một tập tin trong máy tính của mình, bạn chỉ cần kéo nó vào biểu tượng thùng rác tái chế. Khi bạn muốn thực hiện một cuộc gọi điện thoại, bạn chạm vào biểu tượng trên điện thoại trông giống như một máy thu điện thoại kiểu cũ. Nhưng vào những năm 2010, hầu hết chúng ta đã sử dụng máy tính trong hơn 20 năm. Một số người trong chúng ta chưa bao giờ biết đến một thế giới mà không có máy tính phổ biến và truy cập internet, và bất kể bạn thuộc thể loại nào, bạn có thể không cần thiết kế lệch chuẩn để dạy bạn cách sử dụng ứng dụng nữa. Sử dụng thiết kế phẳng!
Thiết kế phẳng trong kỉ nguyên số

Mặc dù các phong trào thiết kế được đề cập ở trên đã đặt nền móng, nhưng nó đã đưa cuộc thi internet và công nghiệp để đưa thiết kế phẳng vào dòng chính.
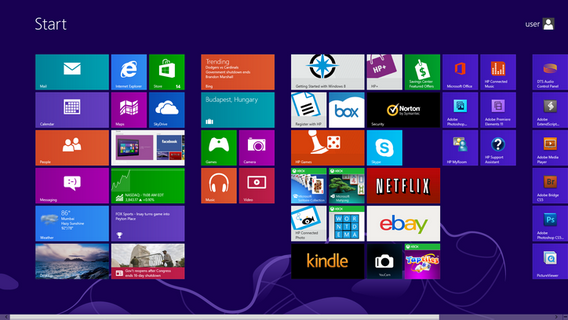
Trước đây, tính thẩm mỹ chung của Apple, rất đa dạng và điều này đã thúc đẩy Microsoft dẫn đầu theo một hướng khác, bắt đầu với giao diện Windows Media Player và Zune từ đầu những năm 2000. Vào thời điểm Windows 8 ra mắt với giao diện hoàn toàn phẳng vào năm 2012, Microsoft đã tự khẳng định mình là người dẫn đầu xu hướng.
Chỉ là vấn đề thời gian trước khi các thương hiệu khác làm theo và cập nhật các thiết kế đa dạng cũ của họ, như thương hiệu Instagram. Cuối cùng, ngay cả Apple cũng nhảy lên tàu thiết kế phẳng vào năm 2013 với iOS 7 và đến giữa những năm 2010, thiết kế phẳng có ở khắp mọi nơi.

Thiết kế phẳng phát triển thành thiết kế bán phẳng
Thiết kế bán phẳng, còn được gọi là phẳng 2.0, là thiết kế phẳng với một vài điểm nhấn thực tế được thêm vào, giống như bóng. Đó là một phương tiện hạnh phúc giữa thiết kế phẳng và ba chiều. Lựa chọn khi bạn thích giao diện phẳng nhưng bạn hoàn toàn có thể cam kết kết hợp tất cả các chi tiết thẩm mỹ làm cho hình ảnh của bạn bật ra khỏi trang.
Một lý do chắc chắn mà bạn sử dụng thiết kế bán phẳng là để khắc phục nhược điểm của thiết kế phẳng, như phải cắt giảm lượng thông tin bạn có thể giao tiếp vì thiết kế của bạn bị "đóng hộp" và mạo hiểm người dùng không nhận ra nên nhấp vào đâu hoặc cuộn như thế nào vì bạn không thể làm cho tín hiệu của bạn đủ rõ ràng.
Từ một quan điểm ít thực dụng, thiết kế bán phẳng làm tăng thêm sự thú vị cho hình ảnh. Thiết kế phẳng truyền thống là hiệu quả, nhưng thiết kế bán phẳng cho phép các nhà thiết kế đạt được hiệu ứng tương tự mà không phải hy sinh tất cả sự tinh tế và những điểm nhấn đặc biệt giúp thiết kế trở nên tinh tế hoặc cho phép bạn tận dụng các xu hướng như chuyển màu.
Khi nào dùng thiết kế phẳng?

Sử dụng thiết kế phẳng bất cứ lúc nào bạn có tin nhắn bạn cần để giao tiếp hiệu quả. Các tin nhắn như "Ấn vào đây", "Vuốt theo cách này", và "Đây là cách sản phẩm hoạt động", đó là tất cả các loại tin nhắn mà thiết kế phẳng giao tiếp tốt. Dưới đây là một số trường hợp phổ biến:
- Infographics, nơi mục tiêu là chắt lọc một chủ đề phức tạp thành các ví dụ dễ tiêu hóa
- Các trang hướng dẫn và cách thức hoạt động trên các trang web hướng dẫn người dùng thông qua các hướng dẫn từng bước
- Quảng cáo, nơi người xem không tìm kiếm tài liệu và chắc chắn không muốn làm thêm công việc trí óc để hiểu nó
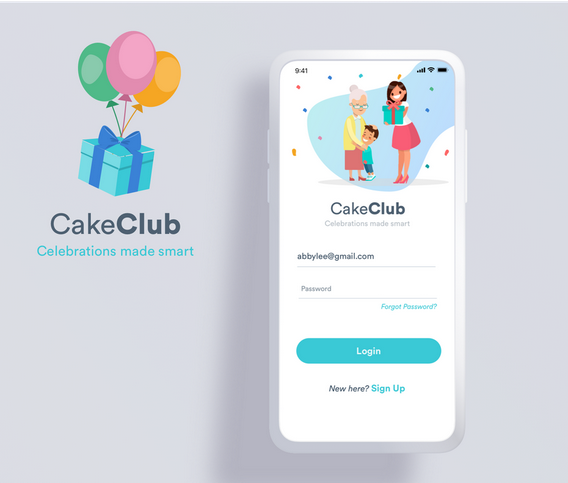
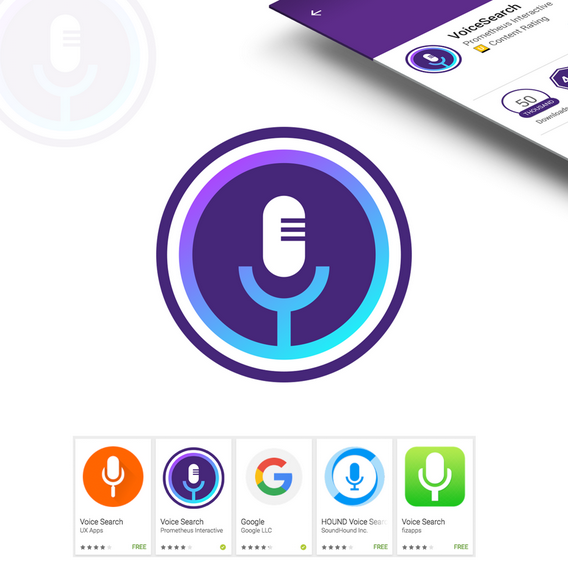
- Thiết kế logo và thương hiệu nơi khái niệm kinh doanh có thể không quen thuộc và cần phải truyền đạt sự rung cảm của nó ngay lập tức
- Biểu tượng ứng dụng và các thiết kế khác quá nhỏ để quá chi tiết
- Giao diện chơi game trên thiết bị di động nơi người dùng có xu hướng trở thành game thủ bình thường đang tìm kiếm sự phân tâm, không phải là một số mô phỏng quá phức tạp
- Đối với các giao diện mà người dùng cần biết phải làm gì tiếp theo ngay lập tức. Nếu bạn có một trang web dày đặc, nhiều trang có nhiều tính năng, thiết kế phẳng có thể không dành cho bạn. Nhưng nếu bạn hướng tới mục tiêu trở thành Uber Uber của [chèn ngành công nghiệp mà bạn muốn phá vỡ ở đây], thì phẳng là cách để đi
Mặc dù đây là những "nghi phạm" thông thường khi nói đến thiết kế phẳng, nhưng phong cách này có đặc điểm riêng của nó, và ở đó, không có gì ngăn cản bạn lợi dụng nó vì lý do thẩm mỹ hoàn toàn!
Khi nào không nên dùng thiết kế phẳng?

Đừng sử dụng thiết kế phẳng khi hình ảnh của bạn đang bán hiện thực hoặc khi bạn sẽ dựa vào chi tiết để kể toàn bộ câu chuyện. Dưới đây là một số ví dụ:
- Bìa sách có xu hướng ủng hộ hình ảnh thực tế hơn vì họ đang bán thế giới hư cấu và nhân vật. Tuy nhiên, các bộ máy kinh doanh và tự giúp đỡ có thể dựa vào thiết kế phẳng một cách an toàn vì chúng có xu hướng được viết theo định dạng ‘cách thực hiện
- Áo phông đủ màu và thiết kế trang phục nơi người mua sẽ muốn một cái gì đó chi tiết thể hiện phong cách của họ
- Đối với linh vật và thiết kế nhân vật, chi tiết thường là cần thiết để tạo cho nhân vật một cá tính
- Bao bì sản phẩm thường sử dụng các tác phẩm nghệ thuật phức tạp và bắt mắt hơn để cạnh tranh trên kệ
- Hình ảnh xã hội và các trang web dịch vụ công cộng Đây là nơi bạn muốn làm nổi bật tính nhân văn và đa dạng.
Một số ý kiến bên trên là mình tổng hợp từ nhiều nguồn khác nhau vậy theo bạn thì sao? Cmt bên dưới cho mình biết nhe!

Lê Minh Hưng
Hoàng Vũ Anh