Sửa 1 nơi, các file html khác đều được update ?
Code chỉ là phần tự học thêm, không phải skill chính. Nên nhờ các cao nhân chỉ giúp.
Hiện mình đang làm 1 trang html/css cơ bản và gặp vấn đề:
- Header dùng chung. mỗi khi thay đổi gì là pahir sửa code html trên 1 loạt file, giờ còn ít, sau sẽ có nhiều page khác nhau thì là vấn đề
nên mình cần tìm giải pháp cho việc này 😭😭😭😭😭😭😭😭
lập trình
,html
,lập trình
Rất đơn giản bạn nhé, chỉ cần vài dòng js là ok thôi.
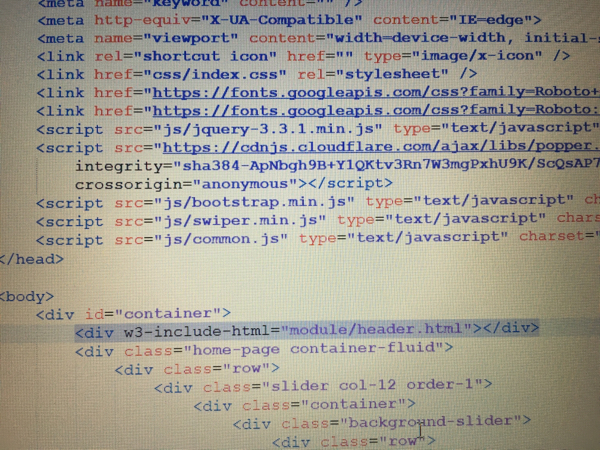
Bạn nhìn thấy chỗ bôi đậm ở ảnh không? Xong rồi đọc comment thứ 2 và 3 của mình nhé (vì đang ko post được 2 ảnh cùng lúc)
Nội dung liên quan
Nội dung sắp xếp theo thời gian


Phan Đức Dũng
Rất đơn giản bạn nhé, chỉ cần vài dòng js là ok thôi.
Bạn nhìn thấy chỗ bôi đậm ở ảnh không? Xong rồi đọc comment thứ 2 và 3 của mình nhé (vì đang ko post được 2 ảnh cùng lúc)
Lê Văn Đức
Mình làm về FE cũng khá lâu thì mình thấy các page sẽ chia thành các component. Các component sẽ được tái sử dụng ở các page khác. Vì vậy, các page khác sẽ được update khi component update.
Quay lại với vấn đề của bạn, nếu như bạn sử dụng file html thuần thì gần như bất khả kháng vì html không cho import file html khác, bạn có thể import file css và js. Nhưng có phương án khác là bạn generate code html bằng js thì khi đó sẽ được đồng bộ (sử dụng file lưu header và js generate code), hoặc tệ hơn là viết html vào file, rồi import vào html và sử dụng js để parser lên page.
Nếu bạn sử dụng các framework để lập trình thì sẽ có hỗ trợ component, bạn có thể tái sử dụng một cách đơn giản. Mình ví dụ một vài framework hỗ trợ như: ReactJS, Java Web, PHP, VueJS, AngularJS, ...
Phan Đức Dũng
Ảnh 2:
Viết hàm include như này
Phan Đức Dũng
Ảnh 3:
Xong rồi quay lại file html, thêm đoạn mã javascript này vào nữa để gọi hàm. Done nhé