Mẫu thiết kế "Render Callback" trong React
Bài dịch từ trang blog cá nhân của tác giả Ricardo Magalhães, nếu bạn có vốn tiếng anh tốt thì hãy theo dõi các bài viết của tác giả tại
Gần đây tôi cảm thấy rất thích thú với một mẫu thiết kế được ứng dụng trong React mà thông thường không mấy khi được sử dụng. Nó thường được biết đến với cái tên "Render callback" và tính hữu dụng của nó được ứng dụng khi bạn không muốn làm phức tạp việc một component con được truyền vào các thuộc tính thông qua "React.cloneElement" hoặc dùng những cách cũng tốn công sức nhưng vẫn đạt được kết quả.
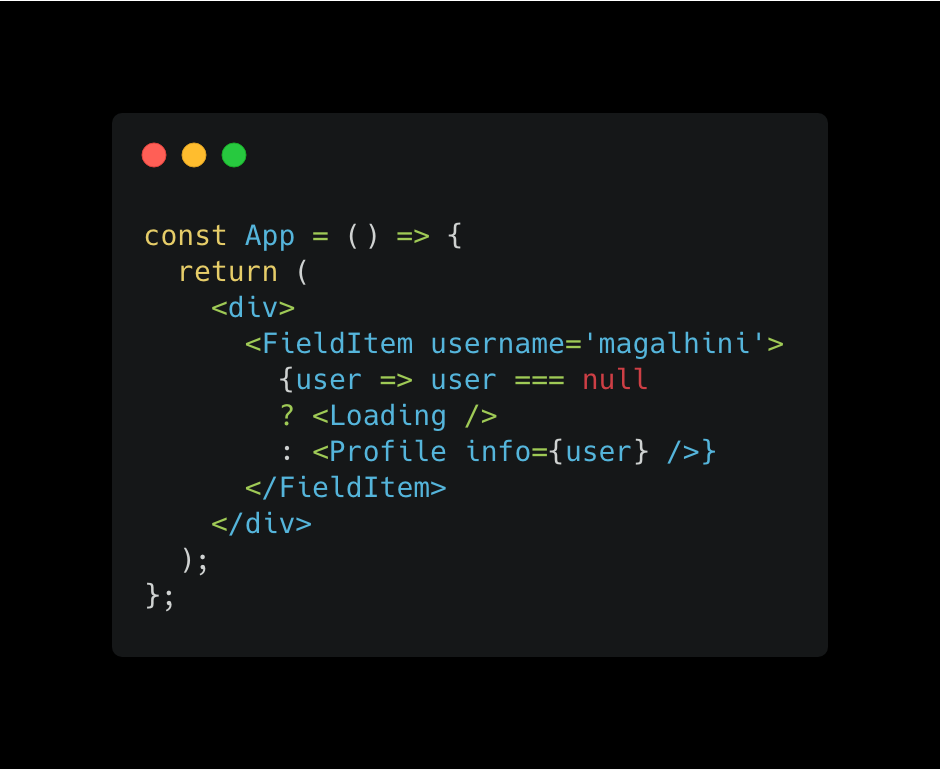
Đây là cách mà chúng ta muốn sử dụng:

Khó khăn gặp phải
"FieldItem" sẽ cho hiển thị một trong hai component là "Loading" hoặc "Profile" phụ thuộc thuộc tính "user". Nó truyền đi một prop là "username", mà một trong những component trên có thể truy cập tới.
Điều thú vị ở đây là "<FieldItem/>" sử dụng hàm như một component con. Bất kì component con nào nằm trong nó đều có thể sử dụng prop một cách tự nhiên, nhưng nó cần phải tách biệt hoàn toàn khỏi component cha. Vậy làm cách nào để đạt được điều tuyệt vời đó ?
Giải quyết vấn đề
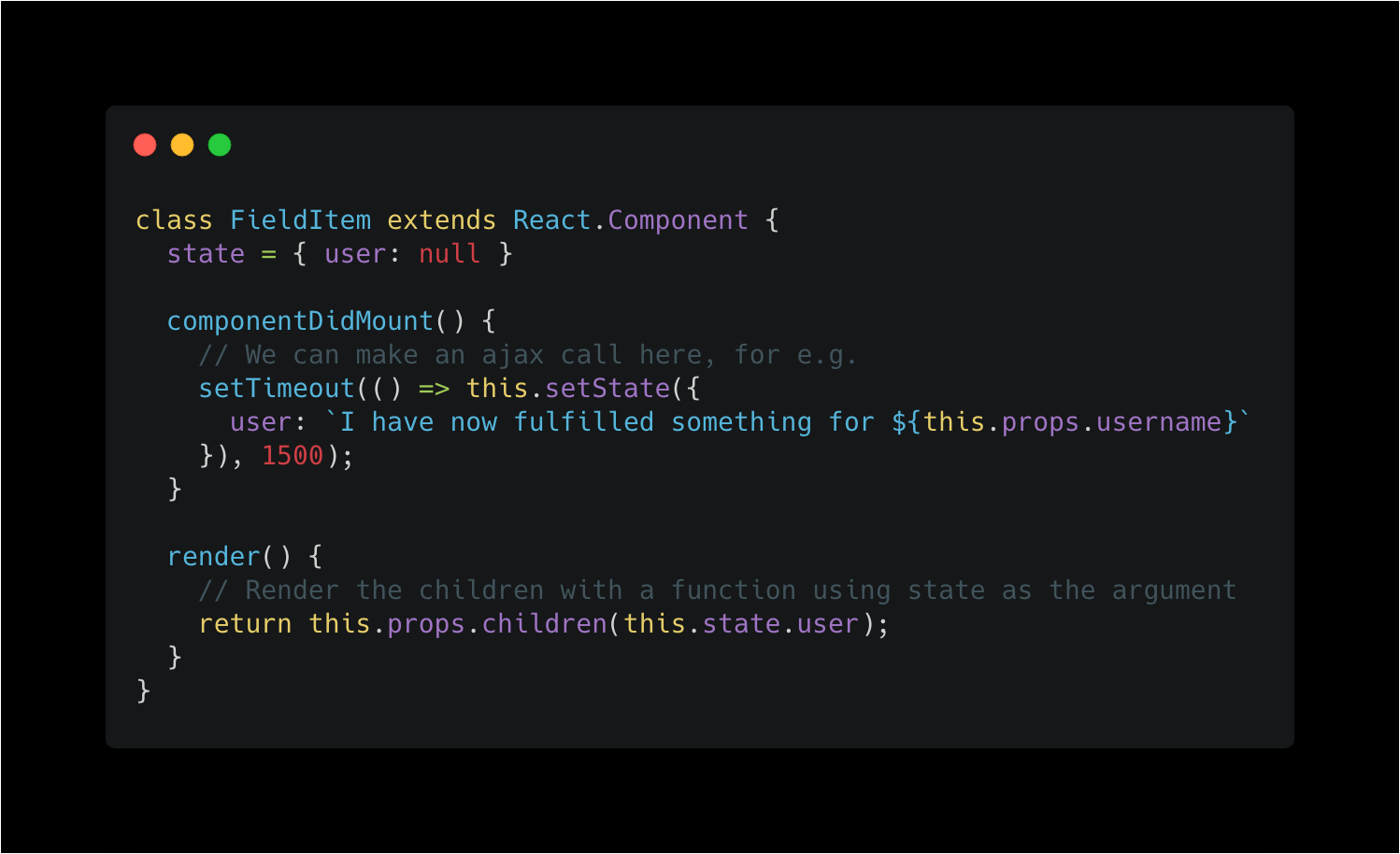
Để hiện thực hoá được điều chúng ta đề cập ở trên, thì mấu chốt nằm ở việc biến "this.props.children" trở thành một hàm. Vì vậy, để component "Profile" có thể hiển thị những gì nó nhận được thì cần chạy hàm callback trên "children" và truyền vào đối số "user". Và đưới đây là cách chúng ta triển khai việc đó:

Phân tích cách thức thực hiện
Điểm quan trọng là component con sẽ hiển thị theo giá trị của "return this.props.children(this.state.user)" với state của chính nó. Điều này có nghĩa là tuỳ thuộc vào component để quyết định việc sử dụng các đối số mà nó nhận được và bỏ qua việc phải quan tâm đến component cha là "FieldItem": nó chỉ quản lý việc component nào sẽ được hiển thị mà thôi.
Cùng theo dõi thằng "Profile", khi mà "user" sẽ luôn "null" trong 1,5 giây, bởi do hàm callback truyền tới "user" giá trị "null" và lúc này thằng "Loading" được hiển thị đầu tiên. Lúc này "user" nhận về giá trị sau số giây phải chờ thì thằng component "Profile" được hiển thị ra màn hình.
"Render Callback" thực sự rất hữu dụng và đơn giản, giúp việc quản lý các component trở nên gọn gàng hơn. Hãy dùng nó cho các ứng dụng thực tế của chính mình rồi bạn sẽ thấy thực sự hạnh phúc vô cùng.
Toàn bộ mã nguồn ví dụ bạn có thể tìm thấy ở đây:
Hãy tiếp tục ủng hộ và giữ kết nối với Vnknowledge các bạn nhé:
- Vnknowledge Page
- Vnknowledge Youtube
- Vnknowledge Patreon
Xin cảm ơn các bạn!
js
,react
,react pattern
,nodejs
,lập trình
Cảm ơn bác đã chia sẻ

Minh Khang
Cảm ơn bác đã chia sẻ