Markdown - "Dễ viết - dễ đọc - dễ học" (Phần cuối)
Tiếp nối phần trước, tuần này chúng ta sẽ tìm hiểu về cách sử dụng markdown.
Một số công cụ cho các bạn "vọc" markdown
- Stackedit: nếu bạn lựa chọn công cụ này, bạn hoàn toàn có thể bỏ qua những thứ tiếp theo. Stackedit cung cấp cho ta một công cụ soạn thảo markdown với chuột (nghe như word nhỉ). Cứ trải nghiệm để hiểu rõ hơn nhá, nó tốt cho các bạn mới làm quen với markdown vì bạn không cần phải nhớ cú pháp tuy nhiên nó khiên ta phụ thuộc vào nó. Và hầu hết developers thì thích dùng bàn phím để edit (như vim) vì nó tăng nhanh tốc độ khi đã quen thuộc.
- Dillinger: Một công cụ online giúp ta vừa gõ markdown và vừa xem định dạng cùng một lúc. Hỗ trợ xuất HTML. Rất tiện lợi và dễ sử dụng.
- Atom: Một IDE khá phổ biến với markdown được tích hợp khá tốt.
- Macdown,MarkdownPadvàRemarkable: là các ứng dụng markdown phổ biến lần lượt cho Mac, Window và Linux.
- ...
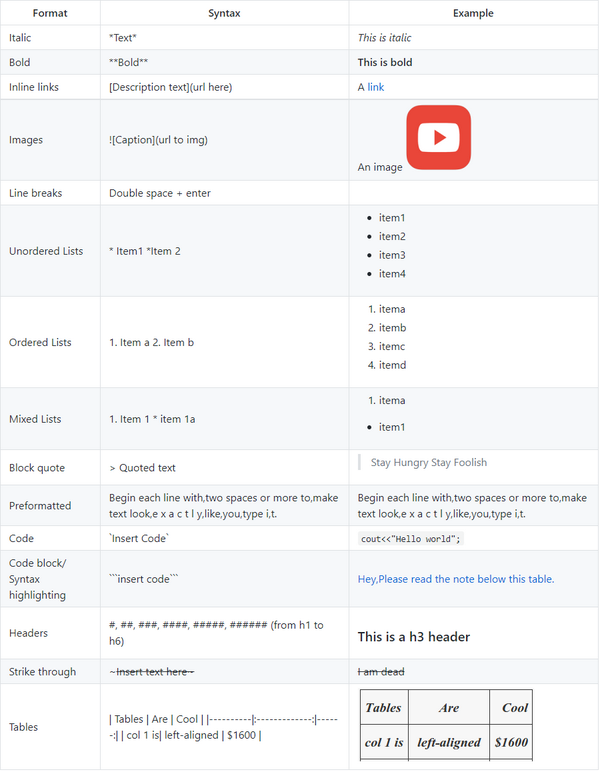
Markdown Syntax
Tất cả syntax có thể được tra cứu ở
đây
. Trong bảng dưới đây mình chỉ tóm tắt những syntax cơ bản nhất của markdown.
Một vài notes:
- Để gõ một số kí tự trùng với syntax trong markdown, ta có thể dùng escape character là: '\'. Vd: khi muốn gõ text như *text*, để tránh markdown chuyển sang text, ta có thể gõ \*text\*.
- Markdown hỗ trợ cả emoji. Các bạn có thể tra cứu thêm các mã của emoji ở cheat sheet này.
- Có thể dùng <br/> tag để xuống dòng (familiar yet web devs :D)
- Việc chỉ đọc không bao giờ tốt bằng thực hành. Hãy thực hành nó để giúp ta hiểu nhiều hơn về sự tiện lợi và nhớ cú pháp dễ dàng hơn.
- Tất cả đường dẫn bất kì (như https://google.com) sẽ được chuyển đổi tự động sang clickable link.
markdown
,editor
,vtcc_intern_6
,công nghệ thông tin
Nội dung liên quan