Lifecycle method trong react
- Khái niệm
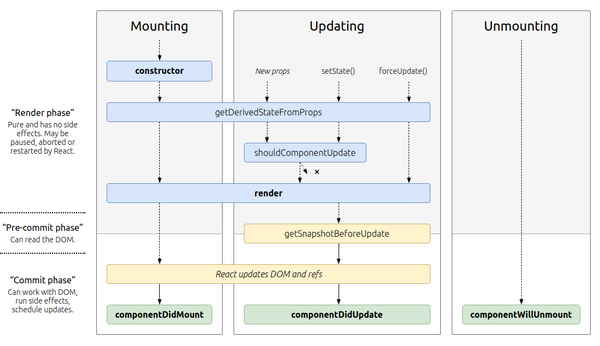
Lifecycle methods là những method được gọi tại một thời điểm nào đó trong vòng đời của một component. Có 3 loại lifecycle methods là: Mounting, Updating và Unmounting

I. Mounting
Một component thực hiện "mount" chỉ khi nó render trong lần đầu tiên. Có các mounting lifecycle methods sau:
- constructor (important)
- static getDerivedStateFromProps
- render (important)
- componentDiMount (important)
- UNSAFE_componentWillMount (avoid use)
II. Updating
Sau khi component render lần đầu tiên, các lifecycle methods của Updating sẽ được gọi bắt đầu với lần render thứ hai. Với cơ chế automatic binding thì các component sẽ được render nhiều lần. Có các updating lifecycle method sau:
- static getDerivedStateFromProps
- shouldComponentUpdate
- render (important)
- getSnapshotBeforeUpdate
- componentDidUpdate (important)
- UNSAFE_componentWillUpdate (avoid use)
- UNSAFE_componentWillReceiveProps (avoid use)
III. Unmounting
Quá trình unmounting của component xảy ra khi component bị removed. Ở đây chỉ có 1 unmounting lifecycle method duy nhất là:
- componentWillUnmount (important)
IV. Các phương thức quan trọng, thường xuyên sử dụng trong các component
- render()
- Là phương thức bắt buộc phải có trong 1 component
- Có thể sử dụng các thuộc tính trong this.props và this.state
- Trả về: Component hoặc list component (sử dụng React.Fragment) hoặc boolean hoặc null
Một vài chú ý:
- Không setState trong method này
- Method shouldComponentUpdate trả về false thì sẽ không re-render (render() không được gọi)
- constructor()
- Được gọi khi component được khởi tạo
- Chỉ dùng khi muốn thiết lập các trạng thái ban đầu bên trong component (init state) hoặc ràng buộc các class methods (bind method)
Một vài chú ý:
- Không setState trong method này
- Nên tránh gán giá trị từ props cho state
- componentDidMount()
- Chỉ được gọi một lần khi component render.
- Là thời điểm thích hợp nhất để thực hiện việc giao tiếp với server để lấy dữ liệu từ API.
- Subscribe các sự kiên (unsubscribe ở componentWillUnmount)
- componentDidUpdate()
- Phương thức được gọi lập tức ngay sau phương thức render()
- Sử dụng để thực hiện các biện pháp nâng cao performance hoặc thực hiện các yêu cầu bất đồng bộ
- Không sử dụng setState mà ko có điều kiện (gây ra vòng lặp vô hạn)
Một số chú ý:
- Method shouldComponentUpdate trả về false thì sẽ không gọi hàm này
- componentWillUnmount()
- Được gọi trước khi destroy component
Một số chú ý:
- Không setState vì sẽ không có tác dụng
V. Các phương thức ít khi sử dụng
- shouldComponentUpdate()
- Xác định xem có re render lại không (updating)
- return false => bỏ qua render, componentWillUpdate, componentDidUpdate,
- return true => re-render
Một số chú ý:
- return false nhưng component con mà có state thay đổi thì vẫn re-render component con.
- getDerivedStateFromProps()
- return object để update state
- return null sẽ không update
- getSnapshotBeforeUpdate()
- get snapshot before update
- Là đầu vào cho componentDidUpdate
VI. Các phương thức dùng trước đây
Các phương thức này vẫn có thể sử dụng nhưng được khuyên là không nên sử dụng vì một vài lý do liên quan đến trùng lặp tính năng và khó maintain.
- UNSAFE_componentWillMount()
- Được gọi trước phương thức render().
- Sử dụng để thiết lập các trạng thái ban đầu bên trong component (internal component state), bởi vì nó sẽ không được kích hoạt trong lần hiển thị (render) thứ hai.
=> Nên sử dụng phương thức constructor() để thiết lập init state cho component
- Để subscribe hay call action ta có thể dùng phương thức componentDidMount() để thay thế
- UNSAFE_componentWillReceiveProps()
- Được gọi trong suốt quá trình component update
- Thường gây bug và nhầm lẫn
- Để giải quyết side effect => dùng componentDidUpdate()
- UNSAFE_componentWillUpdate()
- Cơ bản là được thay thế với componentDidUpdate()
vtcc_intern_7
,react
,react-native
,công nghệ thông tin
Tài liệu tham khảo

Nguyễn Thanh Tùng
Tài liệu tham khảo
React.Component – React
reactjs.org