JavaScript — Map vs. ForEach
Map và ForEach trong JavaScript khác nhau như thế nào?
Nếu bạn đã làm việc với JavaScript một thời gian, có lẽ bạn đã sử dụng qua hai phương thức gần tương tự nhau là Array.prototype.map() và Array.prototype.forEach().
Vậy, chúng có điểm gì khác nhau?
1. Định nghĩa Map & ForEach
Đầu tiên, chúng ta hãy xem các định nghĩa trên trang MDN:
- forEach() — thực thi hàm đã được cung cấp trên mỗi phần tử của mảng.
- map() — tạo một mảng mới là tập hợp những kết quả của việc gọi hàm được cung cấp trên mỗi phần tử trong mảng.
Chính xác thì nó là gì?
Phương thức forEach() không trả về bất cứ thứ gì. Nó đơn giản chỉ là gọi một hàm đã được cung cấp trên mỗi phần tử trong mảng của bạn. Hàm callback cho phép thay đổi ngay trên mảng được gọi.
Trong khi đó, phương thức map() cũng sẽ gọi hàm callback trên mọi phần tử trong mảng. Sự khác biệt là map() sử dụng các giá trị trả về của hàm callback và trả về một mảng mới có cùng kích cỡ với mảng ban đầu.
2. Ví dụ
Xem xét mảng bên dưới. Nếu chúng ta muốn nhân đôi mỗi phần tử trong mảng, chúng ta có thể dùng map() hoặc forEach().

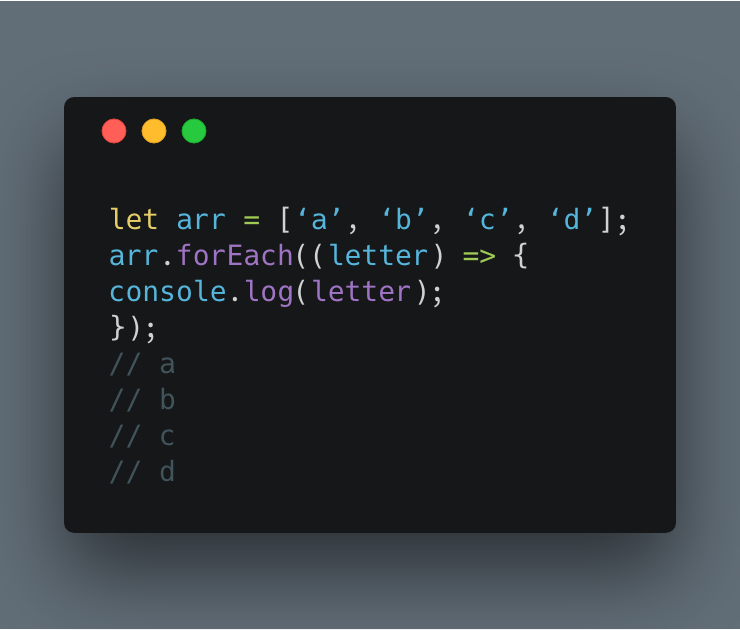
ForEach:
- Lưu ý rằng bạn không cần phải sử dụng return trong hàm callback bởi nó sẽ bị bỏ qua.

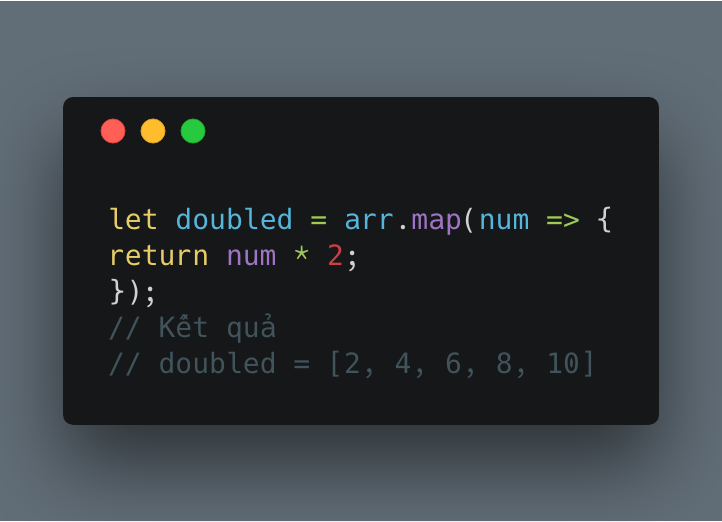
Map:

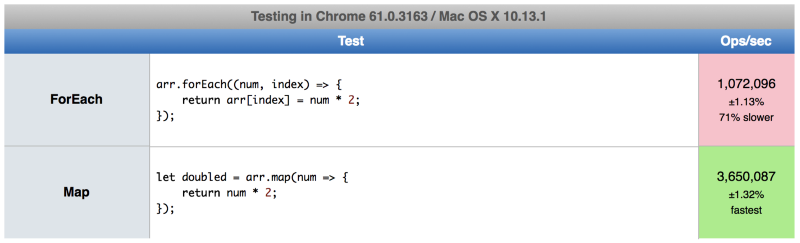
3. Đánh giá tốc độ
Đây là kết quả thu được sau khi kiểm tra hai phương thức forEach() và map():

Như bạn có thể thấy, trên máy của tôi thì forEach() chậm hơn 71% so với map(). Trên trình duyệt của bạn có lẽ sẽ khác. Bạn có thể kiểm tra các kết quả của bài test tại đây:
4. Đánh giá về chức năng
Cần hiểu rằng sử dụng map() được yêu thích hơn trong lập trình hàm.
Đó là bởi vì forEach() có thể thay đổi mảng ban đầu, trong khi map() trả về một mảng hoàn toàn mới.
5. Cái nào tốt hơn?
Điều đó phụ thuộc vào việc bạn muốn thực hiện.
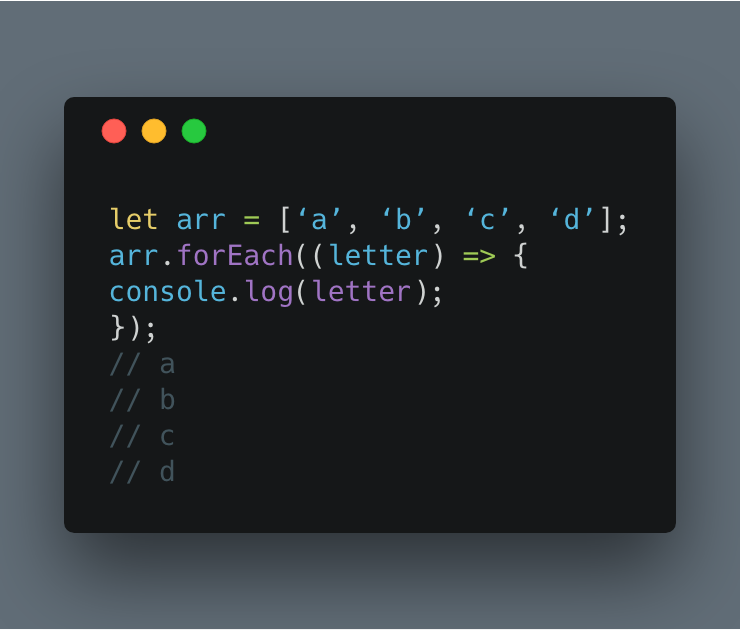
forEach() thích hợp hơn khi bạn không muốn thay đổi dữ liệu trong mảng, thay vào đó ta chỉ muốn làm gì đó với nó, chẳng hạn lưu vào cơ sở dữ liệu hay in ra màn hình console:

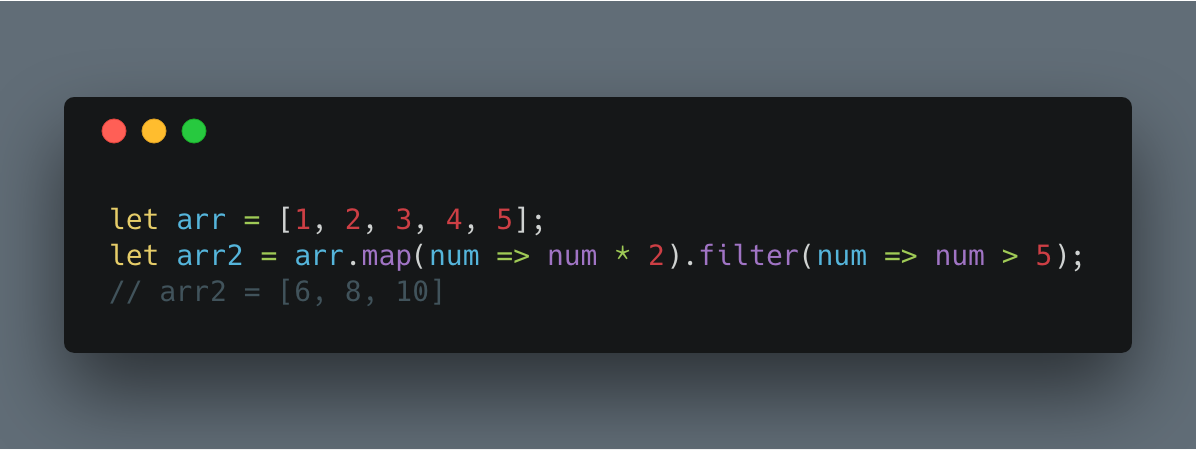
Và map() sẽ phù hợp khi ta muốn thay đổi dữ liệu ra một mảng mới và có tốc độ tốt hơn. Điều đó cho phép chúng ta có thể gọi một chuỗi các phương thức ( map(), filter(), reduce(), …)

Ở ví dụ trên, hàm map() sẽ giúp nhân đôi giá trị các phần tử. Sau đó, filter sẽ giữ lại các giá trị lớn hơn 5.Kết quả cuối cùng nhận được là [6,8,10].
Tổng kết
- Tất cả những gì bạn có thể làm trên forEach() bạn đều có thể làm với map() và ngược lại.
- map() cấp phát bộ nhớ và lưu trữ các giá trị trả về. forEach() bỏ qua các giá trị trả về.
- forEach() sẽ nhận một hàm callback để thay đổi mảng hiện tại, thay vào đó map() sẽ trả về một mảng mới.
Bài viết được dịch và sửa từ nguồn:
Hãy tiếp tục ủng hộ và giữ kết nối với Vnknowledge các bạn nhé:
- Vnknowledge Page
- Vnknowledge Youtube
- Vnknowledge Patreon
Xin cảm ơn các bạn!
