Giới thiệu về lập trình chức năng — Phần 1
Bài viết được dịch từ
Đây là phần đầu trong 4 phần giởi thiệu về lập trình ‘chức năng’ trong Javascript. Trong bài viết này chúng ta sẽ tìm hiểu về các chất liệu cho phép Javascript trở thành ngôn ngữ ‘chức năng’, và tại sao nó lại có ích.
+ Phần 1: Các chất liệu và động lực
+ Phần 2: Làm việc với mảng và danh sách
+ Phần 4: Làm việc với phong cách
I. Hàm là gì?
Javascript có thực sự là ngôn ngữ lập trình chức năng? Tại sao lại gọi là lập trình chức năng? Tại sao bạn nên quan tâm?
Với tôi, lập trình chức năng gần giống với getting a Thermomix
+ Cần bỏ chút vốn đầu tư trước
+ Bạn cần nói với gia đình và bè bạn về sự tuyệt vời của nó
+ Họ bắt đầu nghĩ rằng bạn đang tham số một loại tín ngưỡng nào đó
Nhưng, viết code theo hướng lập trình chức năng giúp thực hiện một số nhiệm vụ dễ dàng hơn. Thậm chí có thể tự động vài công việc bình thường khá tẻ nhạt và tốn thì giờ.
II Các chất liệu
Hãy bắt đầu với vài khái niệm cho phép Javascript khả năng lập trình chức năng, trước khi tiến tới tìm hiểu tại sao nó lại là ‘ý tưởng’ tốt. Trong Javascript, chúng ta có 2 chất liệu chính: biến và hàm. Biến kiểu như là một cái hộp cho ta cất đồ vào. Bạn có tạo một biến như sau:

Câu lệnh trên tạo ra một cái hộp tên là myContainer và gán một chuỗi vào đó.
Mặt khác, một hàm là cách để nhóm các chỉ thị được sử dụng nhiều lần, hay giúp sắp xếp mọi thứ một cách có tổ chức nhờ đó bạn không phải nghĩ về mọi thứ cùng một lúc. Ta có thể tạo hàm như sau:

Và gọi hàm:

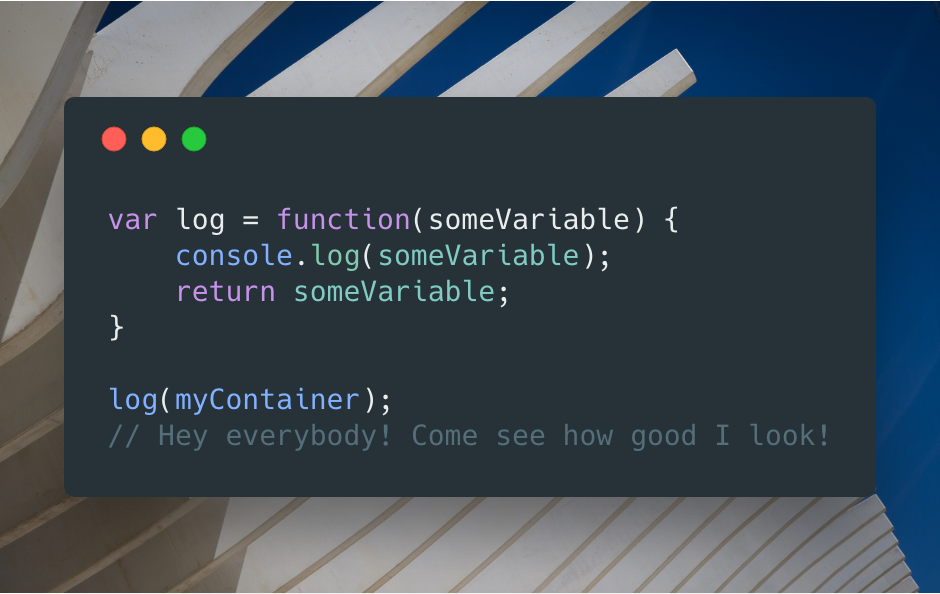
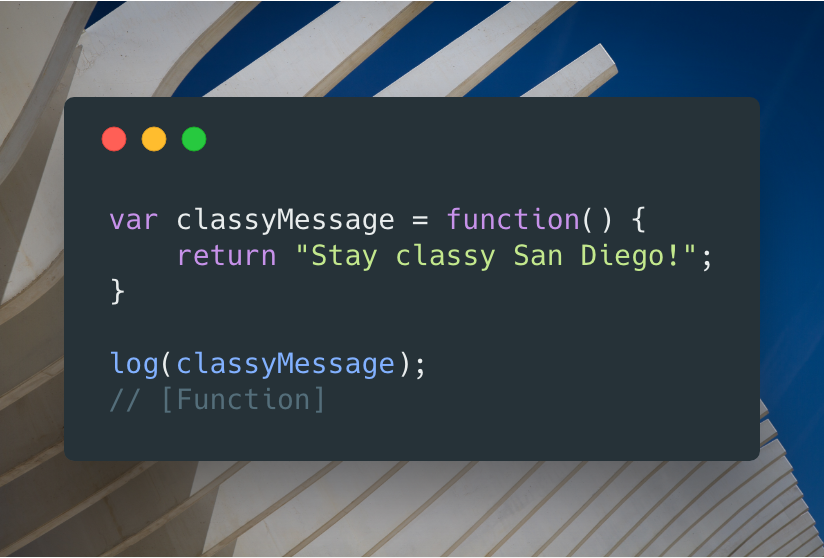
Tuy nhiên, nếu như biết về Javascript trước đó, bạn còn có thể viết và gọi hàm như sau:

Hãy quan sát kĩ. Với cách này, chúng ta vừa tạo một biến có tên là log và gán hàm cho nó. Như vậy, hàm log() là một biến; có nghĩa ta có thể thao tác với nó như với các biến thông thường khác.
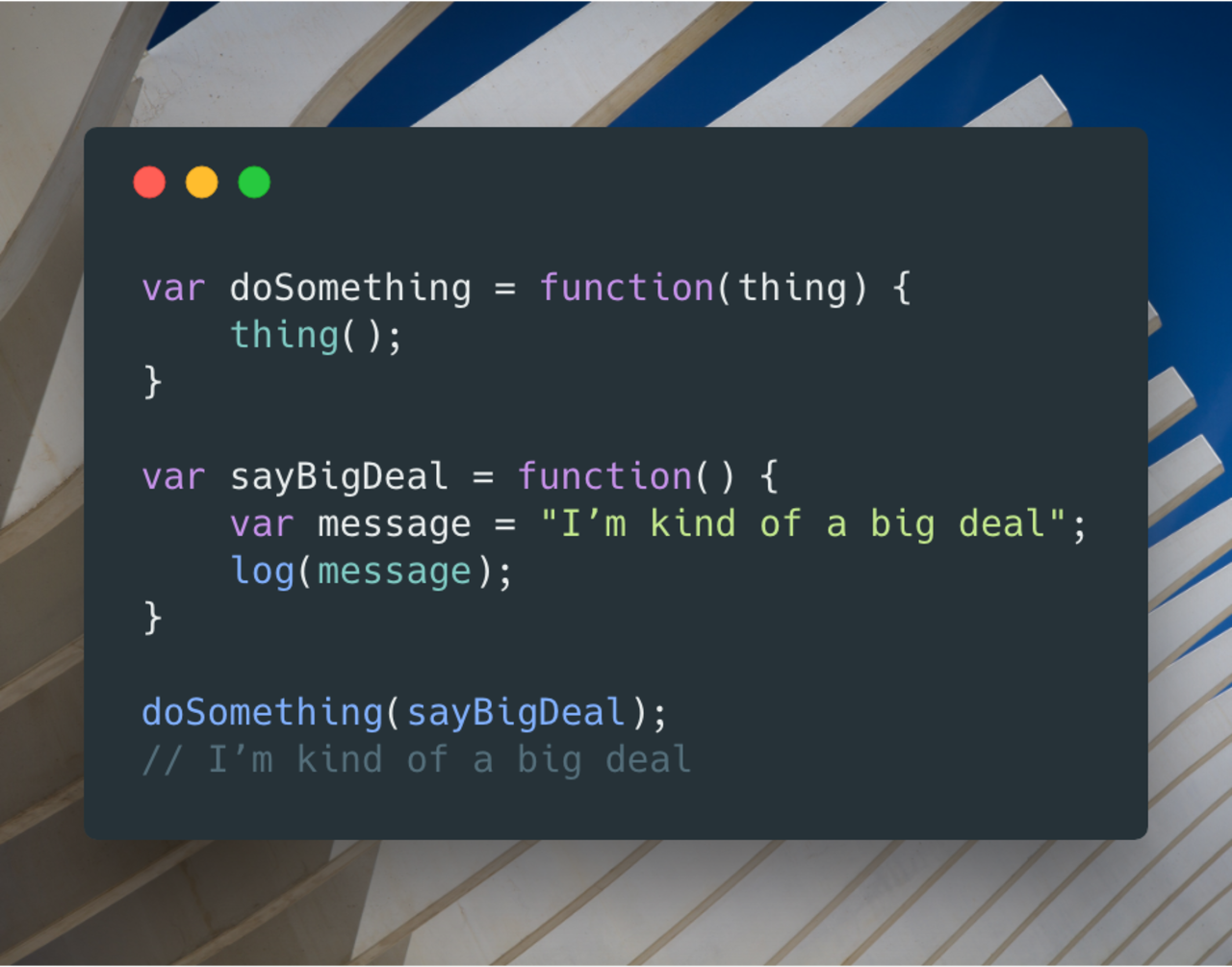
Bởi vì Javascript cho phép truyền biến vào như một tham số khi gọi hàm nên ta cũng có thể thực hiện điều đó với hàm. Hãy cùng thử:

🤨! Hmmmm. Trông có vẻ vô nghĩa. Hãy thử một cách khác:

Lúc này, bạn có thể không cảm thấy thích thú, tuy nhiên nó lại khiến các nhà khoa học máy tính vô cùng phấn khích. Khả năng đặt hàm vào trong biến còn được miêu tả là: “Hàm là các công dân số một trong Javascript” (*). Câu nói này thể hiện hàm hầu như không được đối xử khác so với các giá trị khác, ví dụ như các đối tượng hay chuỗi. Tính năng tưởng chừng nhỏ bé này lại có ý nghĩa vô cùng to lớn. Để tìm hiểu tại sao, chúng ta cần biết nguyên tắc DRY — Don’t repeat yourself.
(*) nguyên văn: “functions are first class objects in JavaScript.”
III. DON’T REPEAT YOURSELF
Các lập trình viên hay nói về nguyên tắc DRY — đừng lặp lại chính mình. Ý tưởng hình thành từ việc nếu bạn phải thực hiện một bộ công việc nhiều lần, hãy nhóm chúng vào một thứ có thể sử dụng lại được (vd như hàm). Bằng cách này, mỗi khi bạn cần thay đổi đối với bộ công việc đó, bạn chỉ thực hiện ở một nơi.
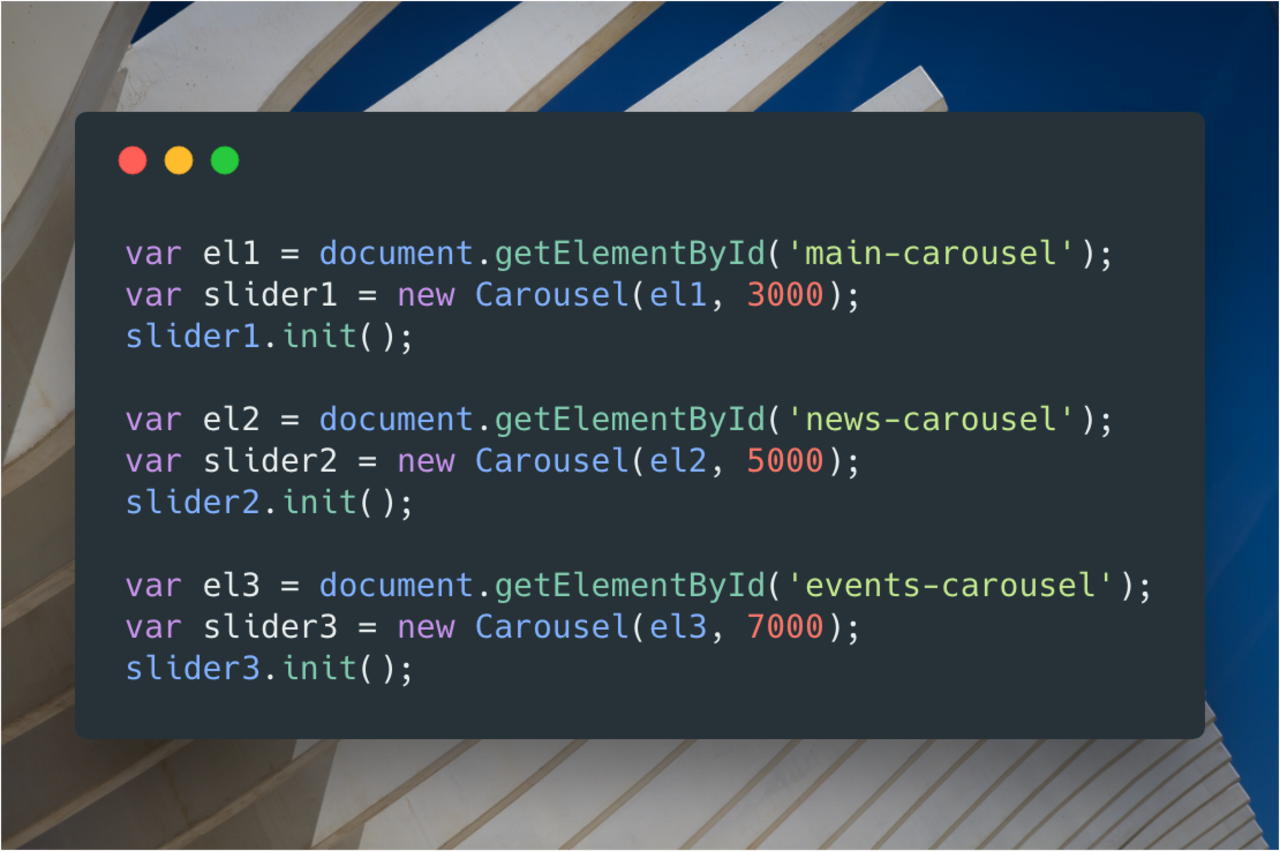
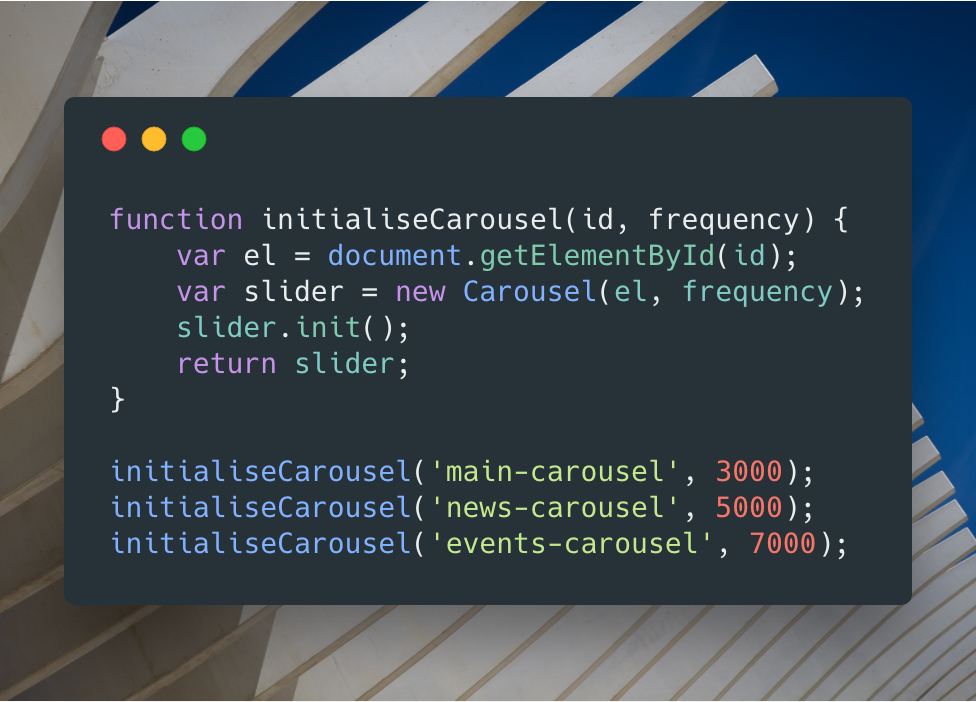
Cho ví dụ sau. Giả sử chúng ta muốn đặt 3 cái carousel (hay còn gọi là slider) trong cùng 1 trang sử dụng một thư viện carousel X nào đó:


Đoạn code trên chứa vài chỗ trùng lặp nên hãy thay đổi. Trước hết phải xác định công việc cần tiến hành là khởi tạo carousel cho vài thẻ HTML của trang, mỗi cái có một ID riêng. Hướng giải quyết là nhóm các câu lệnh tạo một carousel vào một hàm và rồi gọi hàm đó cho mỗi một ID.

Hiện tại code đã gọn gàng hơn và dễ dàng bảo trì. Chúng ta cũng có hướng để làm theo: mỗi khi một tập hợp các thao tác được lặp lại nhiều lần, ta có thể đưa chúng vào trong một hàm. Nhưng sẽ ra sao nếu hành động có sự thay đổi?

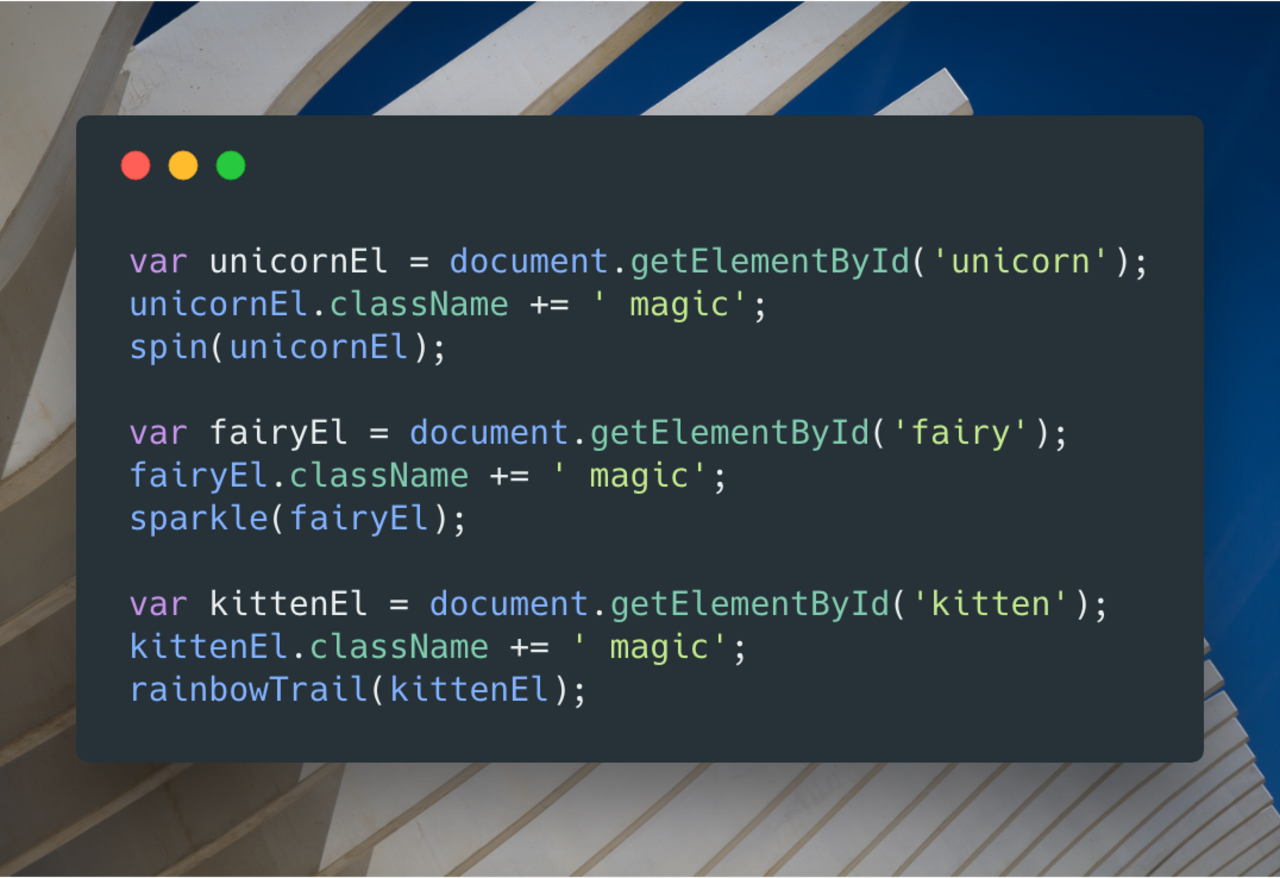
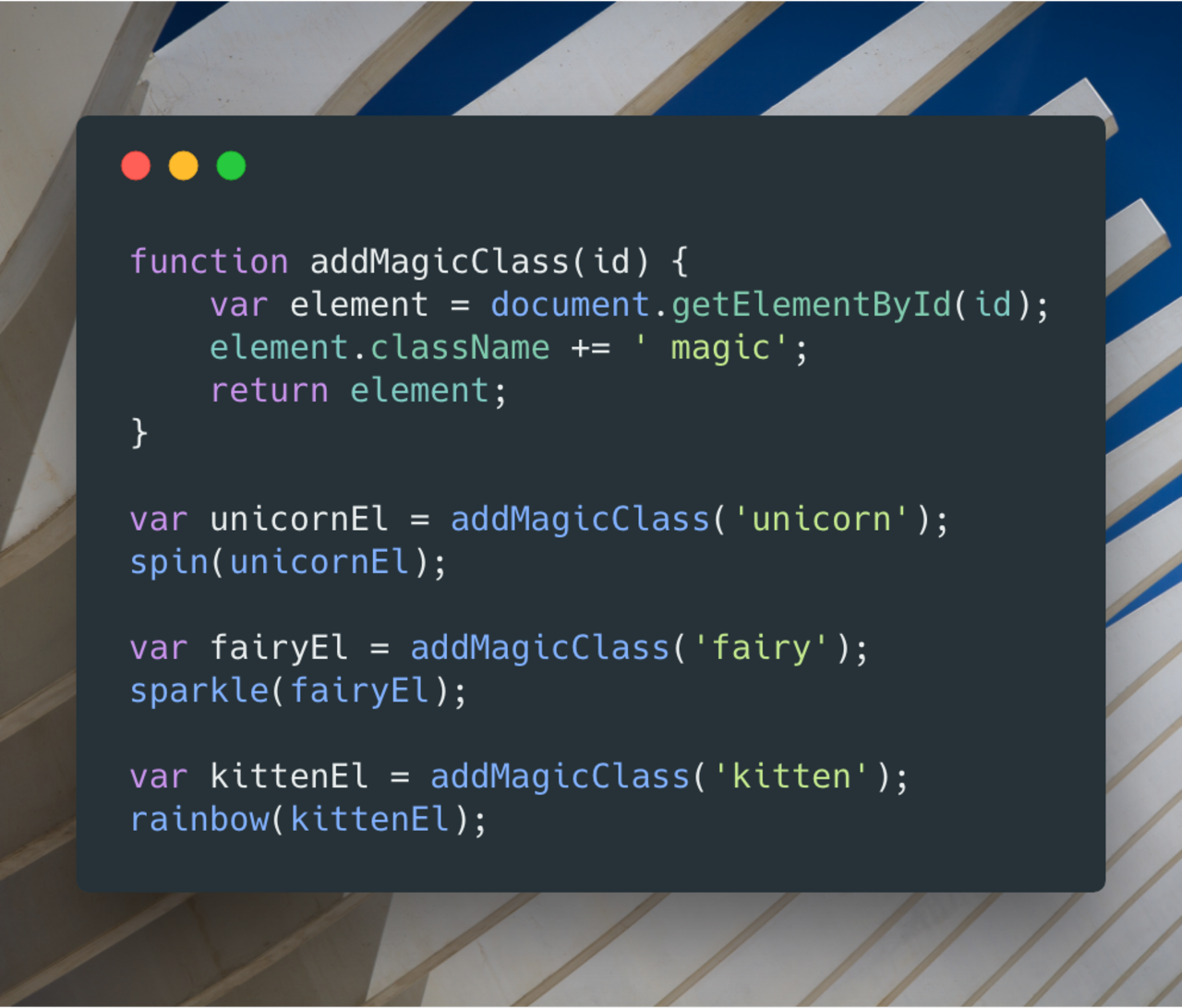
Trường hợp này sẽ phức tạp hơn đôi chút để tổ chức code. Dạng thức này rõ ràng cũng xảy ra việc trùng lặp, chúng ta đang gọi một hàm riêng biệt cho từng thẻ. Ta có thể tránh được chút xíu lặp code khi đưa chỗ document.getElementById() và className vào một hàm:

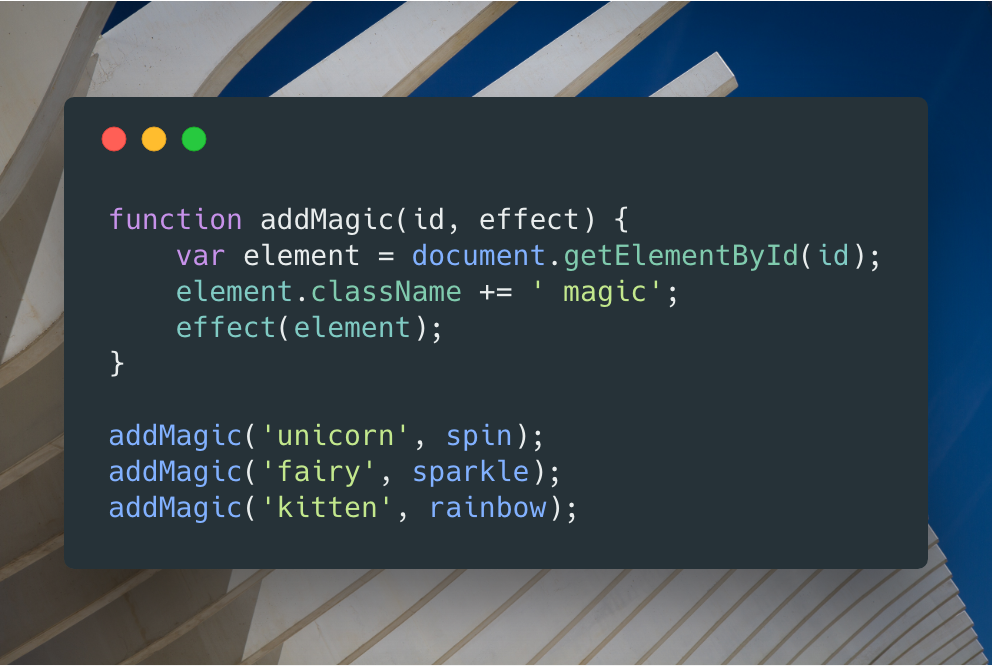
Nhưng ta còn có thể bớt lặp code hơn nữa. Như ở trên đã nói Javascript cho phép truyền hàm như là tham số vào trong hàm khác:

Cách này càng khiến code gọn gàng, dễ bảo trì hơn. Như vậy, phần này cho ta biết rằng khả năng truyền hàm vào như với biến có thể vô cùng hữu ích. Phần tiếp theo, chúng ta tiếp tục sử dụng khả năng này khi làm việc với mảng.
Hãy tiếp tục ủng hộ và giữ kết nối với Vnknowledge các bạn nhé:
- Vnknowledge Page
- Vnknowledge Youtube
- Vnknowledge Patreon
Xin cảm ơn các bạn!
