4 nguyên tắc vàng trong thiết kế UI - Tính đồng nhất
Giao diện người dùng (UI) là một phần quan trọng của bất kỳ sản phẩm nào. Khi nó được hoàn thiện đúng cách và hiệu quả, người dùng thậm chí sẽ không nhận thấy điều đó. Nhưng ngược lại, nếu giao diện kém hiệu quả dù chỉ một chút thôi thì người dùng có thể sẽ rất khó để bỏ qua cho lỗi này và tiếp tục sử dụng sản phẩm một cách hiệu quả. Do vậy, để tăng tỷ lệ thành công khi thiết kế giao diện, các nhà thiết kế hầu hết đều "phải" tuân theo các nguyên tắc thiết kế đã được đưa ra.
Có 4 nguyên tắc khi thiết kế UI đó là:
Tính đồng nhất trong thiết kế giao diện
Trao quyền kiểm soát cho người dùng
Tạo sự tương tác thoải mái nhất
Giảm tải quá trình suy nghĩ
Trong bài viết này, chúng ta sẽ tìm hiểu về "nguyên tắc vàng" đầu tiên trong thiết kế UI, đó chính là Tính đồng nhất. Vậy lý do gì nó trở nên quan trọng như vậy trong thiết kế sản phẩm, hãy cùng nhau khám phá ngay nhé!
Tính đồng nhất trong thiết kế giao diện
Tính đồng nhất là đặc tính thiết yếu của một thiết kế UI tốt, đóng vai trò quan trọng vào tính khả dụng và khả năng khám phá ứng dụng của người dùng.
Ý tưởng chính về tính đồng nhất trong thiết kế UI là về những kiến thức có thể chuyển giao. Có nghĩa là người dùng có thể sử dụng kiến thức và kỹ năng của họ từ giao diện này sang giao diện khác của ứng dụng; hay từ ứng dụng này sang ứng dụng khác một cách dễ dàng mà không phải suy nghĩ quá nhiều.
1. Đồng nhất về hình ảnh
Đừng để người dùng đặt câu hỏi về tính toàn vẹn của sản phẩm.
Một sản phẩm nên có cùng bộ màu, bộ phông chữ, bộ icon xuyên suốt quá trình sử dụng nó. Hãy chắc chắn rằng bạn luôn kiểm tra lại với bộ quản lý hệ thống thiết kế (design system) để chắc rằng bạn không lỡ thay đổi bộ thiết kế trong sản phẩm vì bất kỳ lý do cụ thể nào. Ví dụ, nút ‘Submit’ ở trang này cũng nên nhìn giống với nút ‘Submit’ ở trang khác.

Hãy tránh việc sử dụng phong cách thiết kế khác nhau cho các thành phần ở trên các trang khác nhau. Một designer không nên để người dùng của mình phải tự hỏi rằng liệu sự khác nhau giữa 2 nút này có ý nghĩa sâu xa gì không.
2. Nhất quán về chức năng (hành vi)
Sự đồng nhất về hành vi đồng nghĩa với việc các chủ thể trong thiết kế nên hoạt động theo cùng một cách xuyên suốt sản phẩm. Hành vi sử dụng trong việc điều khiển giao diện, như là các nút hay các mục trong menu, không nên bị thay đổi. Người dùng không muốn bị thay đổi các thói quen, hành vi quen thuộc một cách bất ngờ - họ sẽ dễ dàng trở nên khó chịu khi mọi thứ không hoạt động như họ nghĩ. Điều này sẽ cản trở người dùng tiếp tục khám phá ứng dụng và khiến họ nghi ngờ về tính nhất quán của giao diện.
Đừng gây nhầm lẫn cho người dùng của bạn - hãy giữ cho các hành động đồng nhất bằng cách tuân theo “Nguyên tắc về việc ít gây ngạc nhiên nhất”, bạn có thể sẽ giúp giao diện hoạt động theo cách mà người dùng mong đợi.
3. Đồng nhất về mong đợi của người dùng
Con người có những mong chờ nhất định về một app/ website họ dùng như thế nào. Việc bạn thiết kế một sản phẩm mà đi ngược lại với mong chờ của người dùng sẽ là một viễn cảnh tồi tệ nhất. Không quan trọng rằng bạn có đưa ra bao nhiêu luận điểm logic về việc một ứng dụng nên sử dụng hay nên trông như thế nào, nếu người dùng đã mong chờ nó trông khác hay hoạt động theo cách khác thì bạn sẽ luôn gặp phải vấn đề cực khó khăn khi thay đổi những mong chờ đó. Nếu cách tiếp cận của bạn không mang lại lợi ích rõ ràng, hãy cứ làm theo những gì người dùng của bạn đang mong đợi.
Tuân theo các quy ước chung
Sản phẩm của bạn nên đồng nhất với các tiêu chuẩn được quy định bởi các nguyên tắc chung. Các nguyên tắc sẽ đảm bảo rằng người dùng của bạn có thể hiểu được từng thành phần trong giao diện bạn thiết kế.
Đừng tự tạo ra khuôn mẫu mới
Đối với hầu hết các vấn đề thiết kế, các giải pháp thích hợp vốn đã có sẵn. Các giải pháp này được gọi là các khuôn mẫu. Các khuôn mẫu phổ biến đã trở thành các quy ước chung và đa số người dùng vốn đã quen thuộc với chúng. Không để ý đến những giải pháp này và tiếp tục tạo ra những giải pháp mới của riêng bạn có thể giống như bạn đang thách thức người dùng vậy.

Trong hầu hết các trường hợp, việc phá vỡ các quy ước thiết kế dẫn đến một trải nghiệm khá khó chịu. Bạn sẽ phải đối mặt với các vấn đề về sự khả dụng không nhất thiết bởi vì bạn sai, mà bởi vì người dùng không hề quen thuộc với nó.
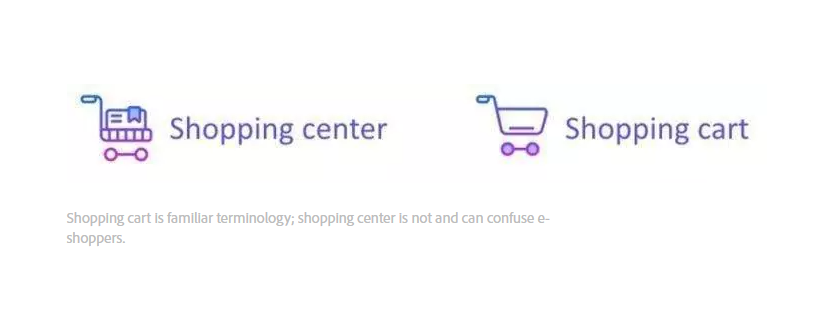
Đừng tự tạo ra các thuật ngữ
Bạn nên tránh sử dụng các thuật ngữ, các cụm từ mới trong khi đã có sẵn các cụm từ ngữ mà người dùng vốn đã biết rồi. Người dùng dành phần lớn thời gian của họ cho các ứng dụng và các trang web khác, nên họ đã có những mong đợi có sẵn cho những tên gọi đó. Việc sử dụng các từ ngữ khác nhau sẽ khiến gây nhầm lẫn cho họ.
Nguồn tham khảo: XD Ideas (
